seeAir
FRISCHLUFT I UX Award Design I New Talent I Nomination
Student: Bennex Ling I Betreuung: Prof. Steffi Husslein
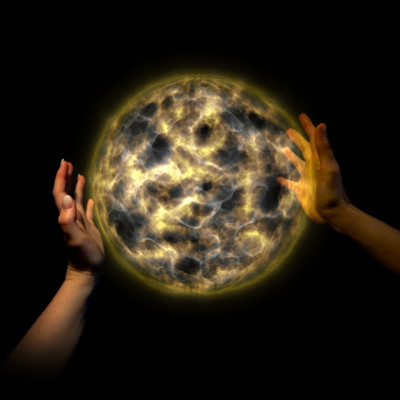
Ohne Luft können wir nicht leben. Luft spielt eine große Rolle in unserem Leben und kann so ziemlich jeden Aspekt unseres Lebens beeinflussen, von der allgemeinen Gesundheit bis hin zu unserer Stimmung. Luft ist eines der Dinge, die viele von uns als selbstverständlich
ansehen. Schlechte Luftqualität kann sich nachteilig auf unsere Gesundheit auswirken. Eine hohe PM2,5- Belastung, die Partikel wie Staub, Sporen, Pollen usw. enthält, kann langfristige Auswirkungen auf die körperliche Gesundheit haben. Aus Sicht der psychischen Gesundheit kann sie jedoch auch zu Symptomen von Depressionen führen, wie z.B. schnellem Aufgeben und nachlassendem Interesse an
verschiedenen Aktivitäten. Die Auswirkungen der Luftverschmutzung auf die psychische Gesundheit und die kognitive Entwicklung
bestehen noch lange nach der Exposition gegenüber erhöhten Schadstoffwerten in der Luft. Schadstofffreie Luft ist zwar auch
keine Garantie für eine gesunde Psyche, aber es ist zumindest ein Ausgangspunkt für eine positive Veränderung im Leben. Ziel dieses Projekts ist es daher, das Bewusstsein für die Luftqualität zu schärfen, indem die Luft auf eine neue Art und Weise erlebt und ein positives Umfeld geschaffen wird.

airlimited
FRISCHLUFT I UX Award Design I New Talent I Nomination
Student: Adrian Degner I Betreuerin Prof. Steffi Hußlein
„Airlimited“ gibt einen Ausblick auf ein dystopisches Zukunftsszenario, kritisiert unsere Konsumgesellschaft und erweitert die menschliche Wahrnehmungswelt, indem es die unsichtbare Gefahr schlechter Luft greifbar macht. Die spekulativen Wearables docken an die vorhandenen menschlichen Sinne an und ermöglichen ein Schmerzempfinden für schlechte Luft. Das Design ist als Provokation und Denkanstoß gedacht.

EIN DRITTEL
EIN DRITTEL I Chancing Habits I EXIBITION THINGS CON 2022
Anne Merkle I Lina Rieck I 2021
Prof. Steffi Hußlein, Dipl. Des. Henrik Rieß, wiss. Mit. Mareike Gabele, Dr.-Ing. Benjamin Hatscher Tutoren: Timm Klotz und Ilja Shkonda
Die kritische Installation „Ein Drittel“ konfrontiert Nutzer*innen provokant mit ihren eigenen Privilegien. Ein Drittel aller Menschen hat keinen gesicherten Zugang zu Trinkwasser. Abhängig der Region und dort herrschenden Verhältnissen, in die man zufällig hineingeboren wird. Dem Missverhältnis der Wasserverteilung begegnet der gestaltete Wasserspender, indem die Ausgabe von Wasser zu einem Akt der Wahrscheinlichkeit wird. In Analogie an einen Glückspielautomaten egalisiert der Wasserspender die Chancen auf Trinkwasser für alle, die ihn bedienen. Durch das konkrete Erleben der Information wird das Ziel verfolgt, Nutzer*innen für die finanzielle Unterstützung von Hilfsorganisationen anzusprechen.

VALUNITE
Unite in Reality I Changing Habits I Timm Klotz I PAGE 08.22
UX Award Design I New Talent I Nomination
Prof. Steffi Hußlein, Dipl. Des. Henrik Rieß, wiss. Mit. Mareike Gabele, Dr.-Ing. Benjamin Hatscher Tutoren: Timm Klotz und Ilja Shkonda
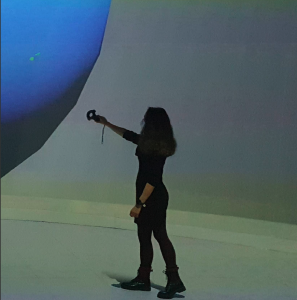
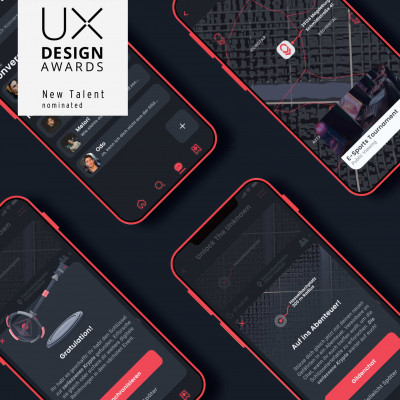
SPIEL IND FREIE // Wie könnte ein digitaler Service im Jahr 2031 aussehen?
Ein AR-„Anti“ Game, das Spielende real zusammen bringt. Anti-Spielsucht-AR-Game: Wie könnte ein sinnvoller digitaler Service im Jahre 2031 aussehen? Timm Klotz gestaltete ein spielerisches Konzept gegen Gaming Disorder, das Spielende mittels Augmented Reality real zusammenbringt. Plus: AR-Prototyping am Smartphone mit Adobe Aero.

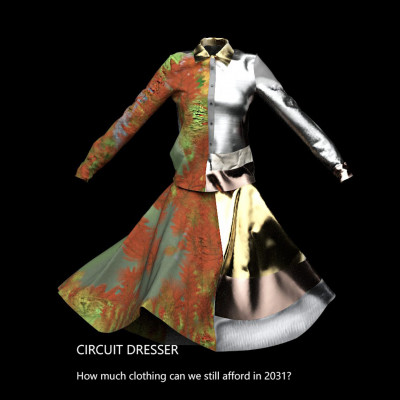
CIRCUIT DRESSER
Ecofriendly, & waste calculating AR-Clothshopping I Chancing Habits I Sophia Christina Neulinger2021
Prof. Steffi Hußlein, Dipl. Des. Henrik Rieß, wiss. Mit. Mareike Gabele, Dr.-Ing. Benjamin Hatscher Tutoren: Timm Klotz und Ilja Shkonda


60 = 1
H2O Reflective Chance // Eine interaktive Installation über den Wasserverbrauch in der Textilindustrie I 2020
Prof. SteffiHußlein & Fraunhofer-Institut für Fabrikbetrieb und -automatisierung IFF

WATER A WEEK
Ein Mixed Reality Erlebnisraum über den Wasserverbrauch des Menschen I 2020
Studentin: Annika Endler Betreuer*in: Prof. Steffi Hußlein & Elbedome 360° Mixed-Reality-Labor I IFF Fraunhofer Gesellschaft Magdeburg

LUMOS
Projekt: Lernwelten - Reflective Chance I Smilla Hinterreiter, Marie Steinbrügge, Doreen St. Pierre I 2020
Betreuende: Prof. Steffi Hußlein, Mareike Gabele, HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Technischer Fortschritt prägt unseren Arbeitsalltag – das Buzzword „künstliche Intelligenz” (KI) hat dort längst seinen Einzug gefunden. Jedoch führen fehlende Kenntnisse zu Vorurteilen und Mythen, die Akzeptanz dieser Technologie sinkt. Das Projekt „Lumos” bringt Licht in das Dunkle des kursierenden Halbwissens. Ein Mitarbeitenden-Worshop im Elbedome verändert den Blickwinkel auf Berufsleben und Arbeitsteilung: Anstelle der Vorstellung einer drohenden KI Übermacht soll das Bild einer KI treten, die den Arbeitsprozess sinnvoll unterstützt.
Kontakt: s.hinterreiter@gmx.de, marie.steinbruegge@gmx.de, Doreen.Pierre@stud.h2.de

Co-Robots I Designing an emotional relationship I co-existence I 2020
Leitung: Prof. Steffi Hußlein, Master Interaction Design, wissenschaftl. Mitarbeit Veronika Weiß und Workshop Designerin Judith Dörrenbächer
Designing an emotional relationship co-existence eines [intelligenten] Co-Robots oder KI Things
// Entwurf Speculative Design Ansätze durch Design-Performance und Future Thinking Methoden
// Leitung: Prof. Steffi Hußlein, Master Interaction Design, wissenschaftl. Mitarbeit Veronika Weiß und Workshop Designerin Judith Dörrenbächer
// Studiengang Master Interaction Design, Institut Industrial Design, IWID

reaLIES
Projekt: Lernwelten - Reflective Chance I Helya Atoufian I 2020
Betreuende: Prof. Steffi Hußlein, Mareike Gabele, HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Täglich surfen wir im Netz und werden mit Informationen überschüttet. Woher wissen wir ob sie wahr sind oder nicht? Wie erkennt man Fake-News? Um die Generation von morgen vor Manipulation im Netz zu wahren, wurde ein Workshop entwickelt, bei dem Jugendlichen spielerisch der Umgang mit Fake- News in sozialen Medien vermittelt wird. Dafür tauchen sie in zwei Welten ein: In der Elbedome-Welt wird erlernt Aussagen zu verstehen, zu hinterfragen und Informationen zu recherchieren. In der Virtual- Reality-Welt wird man herausgefordert die Informationsquellen im Wissenslabyrinth zu finden, zu lesen und gemeinsam zu bewerten. Kontakt: HelyaAtoufian@gmail.com

MISSION CORONOA
Projekt: Lernwelten - Reflective Chance I Denise Thiemke I 2020
Betreuende: Prof. Steffi Hußlein, Mareike Gabele, HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Die Corona-Krise zeigt uns auf, wo unsere Schwächen liegen. Neue und nachhaltige Lösungen sind gefordert. Das Projekt Coronoa ist ein Innovationsworkshop, der sechs Repräsentanten aus den Bereichen der Technologie, Business und Human Values zusammenbringt. Gemeinsam entwickeln diese interidisziplinären Bereiche neue Lösungsansätze anhand einer interaktiv abgewandelten Kreativmethode im Mixed Reality Raum. Das Ziel dabei ist es interdisziplinäre Bereiche zu verknüpfen, Austausch zu fördern und innovative Lösungsansätze für die Post-Corona-Ökonomie zu generieren.
Man sagt, dass schwierige Herausforderungen oft die besten Katalysatoren für Innovation und Kreativität sind. Die Corona-Pandemie 2020 hat uns dazu gezwungen die Art und Weise zu überdenken, in der wir uns als Einzelpersonen, Gemeinschaften, Organisationen und sogar Nationen verbinden. So griff die Krise mit radikalen Veränderungen direkt in unser Alltagsleben ein und sorgte für einen Prozess der Entschleunigung. Die Pandemie zwang uns Menschen unseren Alltag und Arbeitsleben umzustrukturieren. Es wurde deutlich wo Stärken, aber vor allem Schwächen liegen. Menschen und Unternehmen bangen seither um ihre Existenzen und stellen sich die Frage, wann Normalität wieder eintreten wird. Doch Corona iniziiert einen langwierigen Prozess von Erneuerungen.
Die Art und Weise, wie die Krise aktuelle Schwächen aufzeigt und wie Menschen, Unternehmen und Institutionen darauf kurzfristig reagieren, zeigt, wie viel Potential in der Zukunft steckt. So müssen wir in Krisenzeiten über uns selbst herauswachsen und uns neu erfinden. Als Gesellschaft und als Individuum. Netzwerke müssen überdacht und neue interdisziplinäre Beziehungen geschaffen werden, um nachhaltige und innovative Lösungen zu generieren, die auch zukünftigen Krisen standhalten.

RUNDER TISCH GEGEN WALDBRAND
Projekt: Lernwelten - Reflective Chance I Naizheng Tang I 2020
Betreuende: Prof. Steffi Hußlein, Mareike Gabele HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Der Runde Tisch gegen Waldbrand wird Menschen aus verschiedenen Bereichen
im Zusammenhang mit Waldbränden zu einem MR-Workshop im Elbedome einladen. Die Teilnehmenden werden in ein Waldbrand Szenario eintauchen und mit visualisierten Informationen interagieren, um Resonanz und Verständnis anzuregen. Damit Vorurteile und Streitigkeiten unter den Teilnehmenden während der Ideenphase des Workshops abgebaut und ein Vertrauensnetzwerk gespannt wird, wird die Sechs-Denkhüte Methode mit dem Tracking-Projektionssystem des Elbedome kombiniert, um den gesamten Prozess des Workshops zu koordinieren.
Kontakt: alex.tangnz@outlook.com

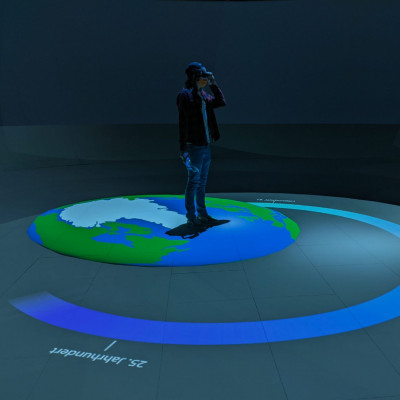
DIE REISE DER TOMATE
Projekt: Lernwelten - Reflective Chance I Sandra Vollmer, Luisa Janine Göben I 2020
Betreuende: Prof. Steffi Hußlein, HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Der Mensch hat den größten Einfluss auf die biologischen, geologischen und atmosphärischen Prozesse der Erde. Die Erdbevölkerung sowie ökologische Probleme nehmen zu, doch die globale Ackerfläche bleibt gleich. In Deutschland nutzen wir schon heute zu viel der uns zustehenden
Ackerfläche. Doch kleine Änderungen beim Kauf- und Essverhalten können enorme Veränderungen für die Natur bedeuten. Im Projekt wird Jugendlichen am Beispiel der Tomate vermittelt, was ökologische Landwirtschaft bedeutet und wie nachhaltiges Bewusstsein im Alltag integriert werden kann.
Kontakt: sandra.vollmer@stud.h2.de, luisa.j1.goeben@stud.h2.de

MEMOSIC
Projekt: Lernwelten - Reflective Chance I Andre Eberle, Sebastian Sarnow I 2020
Betreuende: Prof. Steffi Hußlein, Mareike Gabele, HS Magdeburg-Stendal, Master Interaction Design // Kooperation: Fraunhofer IFF I Magdeburg I Elbedome: Tina Haase, Alinde Kleller
Das Projekt „memosic“ nutzt den Elbedome als Workshop für die interaktive und kollaborative Soundentwicklung. Dabei können die Workshopteilnehmenden zukünftige Produkte erleben und Produktsoundvarianten in Echtzeit bewerten und anpassen. Als Beispiel werden in einer 360 Grad Umgebung Lufttaxiflüge simuliert. Dabei können die Teilnehmenden aktiv mitgestalten, wie sich in der Zukunft der Beschleunigungssound eines Lufttaxis als reisende Person im Innenraum anhört. Die dabei gewonnenen Informationen zu Anpassungen und Bewertungen sollen bei der Produktsoundentwicklung helfen, das Nutzererlebnis zu steigern.
Kontakt: andre_eberle@gmx.de, twogore5@googlemail.com

Easy Breathe
NOWHAUS I Pablo Neubauer I 2020
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Bachelor Industrial Design
Mit dem Fortschritt der Globalisierung und Urbanisierung sinkt die Luftqualität in unseren Städten. Um die Feinstaubbelastung des Körpers vorzubeugen werden Atemmasken empfohlen. Diese schränken unseren Alltag aber bedeutend ein. Sie verhindern Gespräche, beeinträchtigen Gestik und Mimik und machen die Ernährung mit Maske unmöglich. Um diesem Problem entgegen zu wirken habe ich LightMask entwickelt. Eine Atemmaske, die uns unsere Zwischenmenschlichkeit bewahren lässt. LightMask schafft dies, indem sie, statt große Teile des Gesichts zu bedecken nur Teile der Nase verdeckt. Die Luft wird beim Einatmen durch die Nase von den Filtern gereinigt und kann durch Nase oder Mund ausgeatmet werden. In unseren Augen haben nur Länder, wie China oder Indien eine gesundheitsgefährdende Luftqualität, doch selbst Magdeburgs „Air Quality Index“ von 34 liegt über dem von der WHO empfohlenen Wert von 20. So ist dieses Problem doch weniger weit entfernt von uns als wir denken. LightMask schützt Sie vor der unsichtbaren Gefahr ohne Ihre alltäglichen Interaktionen zu stören.
With the progress of globalisation and urbanisation, air quality in our cities is declining. Respiratory masks are recommended to prevent fine dust pollution of the body. However, these significantly restrict our everyday life. They prevent conversations, impair gestures and facial expressions and make it impossible to eat with a mask on. To counteract this problem I have developed LightMask. A breathing mask that allows us to preserve our interpersonal relationships. LightMask achieves this by covering only parts of the nose instead of covering large parts of the face. The air is cleaned by the filters when inhaled through the nose and can be exhaled through the nose or mouth. In our eyes, only countries like China or India have air quality that is hazardous to health, but even Magdeburg‘s „Air Quality Index“ of 34 is above the WHO recommended value of 20. So this problem is not as far away from us as we think. LightMask protects you from this invisible threat without interfering with your everyday interactions.

LUCY
NOWHAUS I Max O‘Dell I 2020
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Bachelor Industrial Design
light that grows on you
In the age of Alexa and Samsung Ballie we try to build relationships with our environment. However, the presence of technology makes these little companions seem to be untrustworthy. The desire for natural company still remains. lucy tries to fill this gap with bioluminescent creatures. While it finds use as a lamp, it offers company in the form of living organisms. After comparing different organisms, I chose bioluminescent fungi. Due to their natural appearance and long lifespan, forming a relationship seems easier. To enhance this aspect, the mushrooms are paired with a log on which they grow. The owner accompanies the fungi from the selection of the log and its inoculation to the end of their life. At the beginning of my research the aspect of electricity-free light seemed exciting. However, after daily observation of two fungi cultures, it became clear that the actually interesting thing about bioluminescent light is that it is alive. The light source grows, moves and changes its brightness. This enables the user to build a relationship with the organism. //www.nowhaus.de/sign/006
Licht, das dir ans Herz wächst
Im Zeitalter von Alexa und Samsung Ballie wird versucht, eine Beziehung mit unserer Umgebung aufzubauen. Jedoch wirken diese kleinen Gefährten durch die Anwesenheit von Technologie unheimlich und undurchschaubar. So bleibt das Verlangen nach natürlicher Gesellschaft. Lucy versucht, diese Lücke mit biolumineszenten Lebewesen zu füllen. Während sie als Leuchte nutzen findet, bietet sie dem Mensch in Form von lebenden Organismen Gesellschaft. Nach dem Vergleich vieler Organismen fiel die Wahl auf biolumineszente Pilze. Aufgrund ihres natürlichen Aussehens und ihrer langen Lebensdauer fällt es leichter, eine Beziehung aufzubauen. Um dieses Merkmal zu verstärken, werden die Pilze von einem Baumstamm komlementiert, auf welchem sie wachsen. Der Besitzer begleitet die Pilze vom Aussuchen des Stamms und deren Inokulation bis hin zu ihrem Lebensende. Am Anfang meiner Recherche erschien der Aspekt stromlosen Lichts spannend. Doch nach dem täglichen Beobachten zweier Pilzkulturen wurde klar, dass das eigentlich Interessante an biolumineszentem Licht ist, dass es lebt. Die Lichtquelle wächst, bewegt sich und verändert ihre Helligkeit. So ist es möglich, eine Beziehung zu dem Organismus aufzubauen.

45 QM DU. 150.000 QM WIR.
NOWHAUS I Lars Sorger & Max Fuchs I 2020
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Bachelor Industrial Design
50 % der Menschen leben heute in Städten. Im Jahr 2050 werden es über 70 % sein. Die Stadt ist also der Lebensraum der Zukunft. Ein funktionierendes lokales Zusammenleben ist die Voraussetzung für die gemeinsame Bewältigung zukünftiger Probleme. Aber wie können wir das Zusammenleben in der Stadt fördern? Das Ergebnis: eine Kampagne für gemeinsame Quartiersentwicklung: „Wir wollen den Menschen bewusst machen, wie viel Entfaltungsraum vor ihrer Haustür liegt“. Um dies zu erreichen, malen wir Räume in ihrer üblichen Form und Größe, verteilt über den Breiten Weg, direkt auf den Boden. Für mehr Aufmerksamkeit werden die Räume durch Säulen ergänzt. Sie durchbrechen den Verkehrsraum und bieten gleichzeitig Information und Interaktion. Texte erläutern das Konzept und informieren über moderne Quartiersentwicklung. Nicht zuletzt wird die Kampagne um unseren Zukunftskubus erweitert. Er bietet Raum für interaktive Installationen, Workshops, Konzerte, Vorträge und offenen Austausch. Im Laufe der Kampagne wandert er von einem Raum in den nächsten. Die Aktionen auf und in dem Kubus orientieren
sich dann thematisch an dem entsprechenden Raum.

DÉZMIL
NOWHAUS I Maiara Raisa Reisdorfer I 2020
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Bachelor Industrial Design
Jeder Mensch benötigt 50 Liter Sauerstoff pro Stunde, um diese Menge an Sauerstoff zu erhalten braucht jeder Mensch 10 000 Blätter in seiner Umgebung. Haben wir in unseren heutigen Städten überhaupt genügend Pflanzen für uns alle? Mit dieser Frage habe ich mich auseinandergesetzt. Das Konzept ist eine persönliche Sauerstoffquelle, die mit Hilfe von Pflanzen deinen Sauerstoffverbrauch ausgleicht. Dazu habe ich eine 3D gedruckte Struktur entworfen, auf welcher die Pflanzen wachsen können. Diese Struktur besteht aus tausende von Formen, die miteinander verknüpft sind, und zusammen werden sie zu einem maßgeschneiderten Kleid. Während jede einzelne Komponente fest ist, verhalten sie sich gemeinsam wie eine durchgehende und bewegliche Struktur.
Each person needs 50 litres of oxygen per hour, to get this amount of oxygen each person needs 10 000 leaves in his environment. Do we have enough plants for all of us in our cities today? This is the question I have been dealing with. The concept is a personal source of oxygen that uses plants to compensate for your oxygen consumption. For this purpose I designed a 3D printed structure on which the plants can grow. This structure consists of thousands of shapes that are linked with each other, and together they become a tailor-made dress. While each individual component is fixed, as a whole they behave like a continuous and movable structure.

Watt ist los
Nowhaus I I 2020
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Bachelor Industrial Design
Watt Ist Los
Knowing the power consumption of your household appliances and electronics helps saving money but also lessening your environmental impact. Where does most of the power end up? Is upgrading to a later model worthwhile? Tables and data sheets provide information: but it might not be apparent to everyone what the numbers mean. Many of us lack awareness of how much electricity we use and what for. How can consumption data be better illustrated? To make the bare figures more understandable we use an everyday analogy! Visitors of exhibitions on the subject of sustainability may compare various devices on a conventional weighing scale. Instead of weights, miniatures of the respective gadgets are placed onto the trays. The scale then reads built-in RFID chips and adjusts according to the devices‘ power consumption allowing to weigh them against each other.
Nicht nur um Kosten zu sparen, sondern auch um die Umwelt zu schonen, lohnt es sich, den Verbrauch unserer Haushaltsgeräte einschätzen zu können. Welche sind die größten Stromschlucker? Wo ist vielleicht ein Upgrade auf ein neueres Gerät sinnvoll? Tabellen und Datenblätter liefern Auskunft: Doch nicht jeder kann sich unter den Wattzahlen etwas vorstellen. Vielen von uns fehlt das Bewusstsein dafür, was sie bedeuten und wieviel Strom wir für was verbrauchen. Wie lassen sich Verbrauchsdaten besser veranschaulichen? Abstrakte Zahlen werden über einen Vergleich aus dem Alltag verständlich gemacht! Wie auf einer herkömmlichen Tafelwaage sollen Besucher von Ausstellungen zum Themenbereich Nachhaltigkeit unterschiedliche Geräte gegeneinander abwägen können: Miniaturen mit RFID-Chips im Sockel werden von Sensoren in den Waagschalen ausgelesen und erhalten eine ihrem Verbrauch entsprechende Gewichtung.
Die Waage richtet sich über den verbauten Servomotor aus.

YEP / NO
into things I living with a bot - designing an emotional relationship I Wanting Sun, Helya Atoufian, Zhenhui Liu I 2019
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Master Interaction Design // Kooperation: Designworks BMW Group, Claudia Berger, Yedan Qian
RESEARCH QUESTION
1. Which approaches do artificial intelligences have to support people with their decision making?
2. Could the collected objects be helpful?
Tanks to social media and messaging applications, networking is easier than ever for our society. Paradoxically, we feel more lonely than ever because we experience less and less real contact. Across Europe, it is estimated that „34 million people are socially isolated“. A study by the Mental Health Foundation showed that the probability of becoming lonely is higher for people in the ages between 18 and 34, then those over 55.
One of the problems is that lonely people tend to get into a vicious circle of negative behavior and irrational decisions. For Generation-Z, one problem obtains the difficulty in making decisions which lies in the correct evaluation e.g. if joining an invitation from friends or colleagues will be worth it or not. Many young people do not want to waste their emotional energy and time. Achieving a balance in decision-making is as advisable as it is difficult for some. If these people too ofen affirm requests from others, they have no time for themselves and feel lonely. If requests are rejected too ofen, they end up alone and feel just as lonely.
DESIGN CONCEPT
For all six bodies, there is one central object: the Brain. The Brain only collects input from its surroundings and gives it to the silent listener. For example, he perceives conversations and voices and analyzes them. The different bodies have their own personal cha-racter and a unique way of communicating and behaving. The user has the possibility to choose the AI that suits him best. In order to be able to use a body, the brain must be inserted. The collected information from the brain is interpreted by the body.

SleepMate
into things I living with a bot - designing an emotional relationship I Andreas Schmid, Dominik Anhorn, Max Fuchs I 2019
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Master Interaction Design // Kooperation: Designworks BMW Group, Claudia Berger, Yedan Qian
Betreuung: Prof. Steffi Hußlein // Kooperation: Designworks BMW Group, Claudia Berger, Yedan Qian

LAOCOÖN
into things I living with a bot - designing an emotional relationship I Lixin Xu, Ziwen Jiang, Naizheng Tang I 2019
Betreuende: Prof. Steffi Hußlein, Hochschule Magdeburg-Stendal, Master Interaction Design // Kooperation: Designworks BMW Group, Claudia Berger, Yedan Qian
Speculating on the behaviors of the blind people in communication with others to AI
Thus, the authors designed a special viewing glasses as the carrier of AI, and investigated how does the AI glasses obtain information that is unavailable to the blind in the process of human-to-human communication, and how does the glasses interact with the blind in time. Focusing on speculative design, the authors further questioned, The acquisition of real-world information affect people. By investigating several groups of target population being tested, the author explored the influences of the development and application of emerging AI technology on human life. Finally, we found that ai technology needs to be used more reasonably to truly improve people’s living standards.

metab
workspace 2020 I Danny Schott & Carsten Greif
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Nieder der Prokrastination! Erlange mit METAB die Macht über deinen Arbeitsrhythmus zurück. Beobachte, verfolge und steuere deine ToDos direkt von deinem Schreibtisch aus. Raus aus der digitalen Welt zurück ins Analoge. Aufgabenmanagement ist nicht länger was für Einzelkämpfer, sondern wird zur gemeinsamen Sache. Dabei versorgt dich ein endloser Aufgabenpool automatisch mit passenden Herausforderungen. Aber mach dir keine Sorgen, denn METAB denkt stetig mit. Es nimmt Rücksicht auf deine individuelle Tagesform und die lästige Zeiterfassung ist nebenbei auch noch passé. TATENDRANG HAT SICH NOCH NIE SO GUT ANGEFÜHLT!

Timachine
workspace 2020 I Simon Frübis & Jasmin Galle
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Die Zeiterfassung ist ein frustrierendes Thema, das vielen den Arbeitsalltag erschwert. Timachine soll das ab sofort ändern. Bisherige digitale Zeiterfassungs- Apps sind überladen mit Funktionen und beschäftigen sich nicht mit der eigentlichen Problematik – Dem fehlenden Anreiz zur sofortigen Stundenerfassung. Timachine verbindet Softund Hardware zu einer optimalen Lösung für eine schnelle, intuitive und besonders frustfreie Zeiterfassung. Der besondere Vorteil ist, dass die Bedienung außerhalb der Desktop-Umgebung stattfindet und der Nutzer die Zeiterfassung einzelner Jobs permanent im Blick behält. Gleichzeitig ist es eine Erinnerung daran, seine Zeiten stetig zu tracken und die Zeit für den gerade laufenden Job direkt zu erfassen. Auf dem Schreibtisch bietet das Tool eine optimale Erreichbarkeit für eine einzigartig schnelle Interaktion mit den Händen. Durch Betätigung einer Jobtaste kann der Nutzer den Timer für einen Job starten oder auch beenden. Die Zeit und der Jobtitel werden dabei an einem Display angezeigt. Über einen Drehregler an der Seite können zwischen Jobzeilen gewechselt oder auch der letzte Zeiteintrag “on the fly” korrigiert werden. Zur Timachine gehört ebenfalls eine Menu Bar App. Dort lassen sich unabhängig vom Schreibtischtool Zeiten der vergangenen Tage eintragen, einsehen, editieren, ergänzen oder auch Joblisten verwalten.

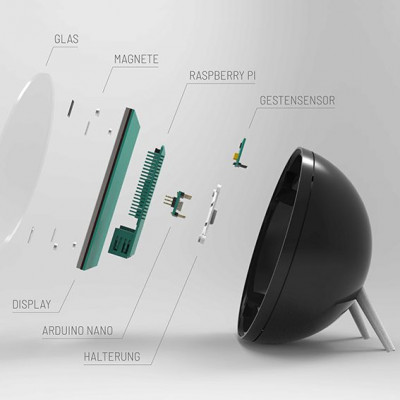
Noah
workspace 2020 I Maria Raduly & Nils Suhr
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Ziel des Projekts war ein Kommunikationsgerät zu entwickeln, mit dem Störfaktoren (z. B. spontane Anfragen von Kollegen) im Arbeitsalltag reduziert, gleichzeitig aber der Austausch unter den Mitarbeitern erhalten bleibt. Damit sollen die Produktivität des einzelnen Mitarbeiters erhöht und dessen persönliches Wohlbefinden nachhaltig gestärkt werden. Aufbauend auf diesen Zielstellungen entstand das Konzept des “Movable Minds“ Avatar-Gadgets mit dem Namen NOAH. Jede Person in der Agentur verfügt über ein persönliches Avatar-Gadget, welches am Arbeitsplatz platziert ist. Das Aussehen des Avatars (Tierfiguren) kann individuell festgelegt werden. NOAH ermöglicht direkte Anfragen, Arbeitshinweise, Abwesenheitsnotizen an KollegInnen zu versenden sowie Terminerinnerungen zu erhalten. Als Empfänger ist es einem wiederum möglich, schnell und ohne andere Mitarbeiter zu stören, auf die Anfrage zu reagieren. Die User (Mitarbeiter) interagieren mit dem Avatar-Gadget durch eine Gestensteuerung, die aus fünf Gesten besteht.

Emori
workspace 2020 I Alina Kalacheva
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Kurzfristige Kundenwünsche, spontan angesetzte Meetingtermine oder Kaffeemaschinen die ihren Dienst verweigern – die meisten Menschen wurden in ihrem Leben schon mal mit Stresssituationen konfrontiert. Dabei ist der Umgang mit Stress sehr unterschiedlich. Von »einfach durchhalten«, über Meditation bis hin zur Stressbewältigung mit Hilfe von Anti-Stress-Spielzeugen ist alles dabei. Was jedoch häufig fehlt, ist die Möglichkeit es einfach »herauszulassen«. Vielzahl an Sensoren ist es in der Lage auf verschiedene Interaktionen zu reagieren. Wer gefrustet ist, kann dem Plüschtier die Ohren langziehen, wer glücklich ist kann ihm den Bauch kraulen.
Mit Hilfe von emori kann man seinen Emotionen endlich freien Lauf lassen, ohne seine Mitmenschen in Mitleidenschaft zu ziehen. emori ist ein Plüschtier, welches individuell für Unternehmen designt und angefertigt wird. Ausgestattet mit einer emori reagiert auf den jeweiligen Input und gibt dem Benutzer visuelles Feedback ohne dabei zu bewerten. Die einzelnen Benutzer bleiben anonym, Teams können jedoch am Ende eines Monats emoris vergangene Gefühlszustände in einer Statistik einsehen. emoris können auch über verschiedene Unternehmensstandorte hinweg verwendet werden. So kann der emori von Standort A den emori von Standort B aufmuntern und umgekehrt. Dies soll nicht nur die nonverbale Kommunikation zwischen Teams über Standorte hinweg fördern, sondern auch dazu animieren ein positives Arbeitsklima zu erhalten.

Rubic Memory
workspace 2020 I Christian Motsch & Nicole Rüde
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Innerhalb des Projektthemas Workspace 2020 haben wir uns mit dem Arbeitsplatz der Zukunft beschäftigt. Auf Grundlage von Interviews und Cultural Probes wurde das interaktive Spiel Rubic Memory entworfen, welches auf spielerische Art und Weise das Zusammenkommen fördert, Bewegung in den Arbeitsalltag integriert und das eigene Konzentrationsvermögen verbessert. Rubic Memory besteht aus einem haptischen Board, welches mit farbig identischen Würfeln bestückt ist und aus einem Tablet, auf dem der Spielmodus ausgewählt und das Spiel gestartet werden kann. Alle sechs Seiten eines Würfels sind mit einem anderen Farbton aus einer Farbfamilie versehen. Die Würfel können herausgenommen, gedreht und wieder platziert werden. Somit ist es möglich, eine Vielzahl von Mustern zu generieren. Mit dem Tablet kann ein pixelgeneriertes Bild erstellt werden, welches als Vorlage dient. Der Spieler hat nun die Möglichkeit dieses Motiv durch verschiedene Spielmodi nachzubauen – beispielsweise im Free Player Modus oder um die Wette mit anderen Standorten. Der Spielstand wird während des Spiels durch zwei LED Leisten an den Seiten des Boards visualisiert. Rubic Memory bietet sehr viel Abwechslung und ist optimal für die Pausenzeiten. An die Würfel-Fertig-Los!

Spinning
workspace 2020 I Zhenhui Liu
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Für Workspace 2020 habe ich mich mit einer Richtung „Kommunikation in der Situation Brainstorming und Diskussion mit Kollegen beschäftigt. Nach den Untersuchungen und der Observation von Interviews und verschiedenen Design-Methoden wurden zwei Spiele Spinning gestaltet, die aus Retro-Kreisel und Dreieck-Lolli besteht. Das Design Konzept von Spinnig ist es, dass die Teilnehmer beim Brainstorming hauptsächlich diese kleinen Spiele zusammen spielen, mit Retro-Kreisel Random W-Frage erhalten und nachdenken und mit Dreieck-Lolli die Ideen von drei Teilnehmern miteinander verbinden. Beim Brainstorming führen die Teilnehmer das Spiel von Spinnig nicht nur eine emotionale Kommunikation und die direkte Interaktion durch, sondern erreichen auch gegenseitige Ermutigung, sowie den Teilnehmer die spezifischen Denkrichtungen anbieten und eine aktive und entspannende Diskussion stattfinden können. Außerdem ist es wichtig, dass die Teilnehmer gleichzeitig von einer festen Denkweise befreien können und sie die Gelegenheit haben, zu einer tieferen Erforschung des Themas zu berücksichtigen und die Bedürfnisse von der Zielgruppe sorgfältig zu analysieren.

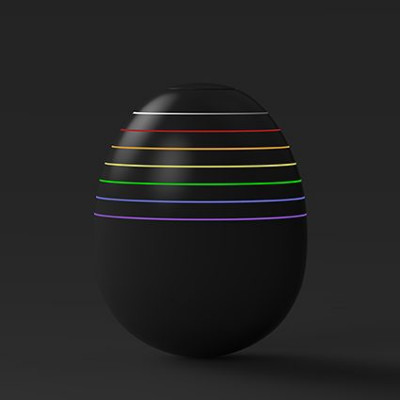
Meet Dan
workspace 2020 I Dein Zeit Manager
Lixin Xu & Raphael Hillinger
Betreuung: Prof. S. Hußlein & D. Detzler, A. Kaltenhauser, I. Schacht // in Kooperation ergosign Berlin
Die Zeit ist das wohl geringste Gut das uns zur Verfügung steht. Im Rahmen unseres Projektes Workspace 2020, haben wir uns mit der Gestaltung des Arbeitsplatzes der Zukunft eingehend beschäftigt und durch Anwendung anerkannter Research Methoden optimierungsbedarf bei der Gestaltung und Durchführung von Konferenz festgestellt. So erkannten wir, das einerseits das Wissen über die bevorstehenden Gesrpächspunkte, andererseits deren zeitliche Einteilung positive Effekte auf die Beteiligten und deren Workflow haben kann. Unser Konzept greift genau dort ein und liefert eine subtile und zugleich faszinierende Lösung die Dauer eines Meetings optimal im Auge zu behalten und wirklich nur so viel Zeit für ein Gesprächsthema zu nutzen wie auch dafür vorgesehen ist. Das Design ist dabei eine Hommage an die Redensart “das Ei des Kolumbus”. Die oftmals augenscheinlich unlösbare Aufgabe, die Agenda eines Meetings und deren Dauer sinnhaft einzuteilen, findet mit Meet Dan eine verblüffend einfache Lösung. Durch den eingebauten Drehregler wird jedem Agendapunkt eine bestimmte zeitliche Dauer zugewiesen. So wird von jedem Gesprächsbeteiligten im Vorfeld abverlangt, sich darüber Gedanken zu machen, wie viel Zeit er in Anspruch nehmen möchte. Wird das Meeting gestartet, geben die integrierten LEDs einen Hinweis darüber, wie viel Zeit dem aktuellen Gesprächsthema noch zur Verfügung steht. Neigt sich sie Diese dem Ende zu, erinnert Meet Dan durch leichte Kippbewegungen alle Beteiligten über den anstehenden Themenwechsel.

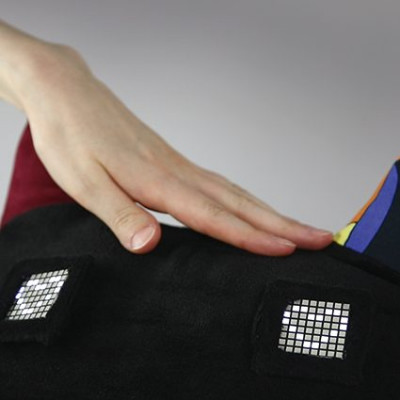
fluvius
notification alert I Laptophülle - IoT-Device I Jasmin Galle I 2018
Prof. Steffi Hußlein
Fluvius ist eine Laptophülle, die dir helfen wird, effektiver deine Zeit zu nutzen, konzentrierter zu arbeiten und deinen Alltag zu erleichtern. Durch ein optisch-haptisches Feedback visualisiert das IoT-Device den komplexen Informationsfluss innerhalb deines Laptops, speziell im geschlossenen Zustand. Wie oft schaust du unbewusst auf deinen Laptop, ohne etwas wirklich wahrzunehmen? Bist du davon abgelenkt?
Schließe deinen Laptop und verlass dich auf Fluvius. Fluvius gibt diskret einen Überblick über wichtige Mitteilungen. DerNutzer bleibt konzentriert und auf dem neuesten Stand. Bevorzugte Benachrichtigungen können im Voraus ausgewählt werden, um somit z.B. Informationen über Mails, Anrufe oder Kalendereinträge zu erhalten. Bei Eintreffen einer Benachrichtigung, wird das in der Hülle befindliche Ferrofluid durch die darunter liegenden Elektromagneten in Bewegung versetzt und kann so gezielt Bewegungen auf der Laptophülle erzeugen.

Given
Notification Alert I sending one touch to stay in touch I Juliane Baar I 2018
Prof. Steffi Hußlein
Mit Given möchte ich zwei Menschen auf Emotionaler und Gedanklicher Ebene näher zusammenführen. GIVEN besteht aus zwei intelligenten Schmuckstücken. Verbunden über eine Art unsichtbares Band ermöglicht es den Trägern miteinander auf einzigartige Weise zu kommunizieren -ungeachtet der räumlichen Distanz. GIVEN geht über Video, Bild und Text hinaus und kreiert einen Kommunikationsweg, der für die zwei sich Liebenden geschaffen ist. Doch wie gelingt es einem Accessoire, zwei durch Meilen getrennte Menschen, näher zueinander zu bringen? Über Berührung! Denke ich an den Partner, so drücke ich GIVEN sanft an mich. Dieser Moment wird in einem kleinen Herzschlag festgehalten, den der Andere beim durch Ergreifen seines Anhängers spüren kann. Doch auch der Gegenpart kann durch einen leichten Druck seines Schmucks vermitteln, dass er an mich gedacht hat. GIVEN ist für die Momente, die man nicht in einem Bild oder einem Text festhalten kann, die man aber mit der geliebten Person teilen möchte.
Wir leben in einer global vernetzten Welt, in der wir frei entscheiden können wo wir studieren, arbeiten und leben, wo wir unsere Freunde finden und wo wir unsere Freizeit verbringen. Doch wie schafft man es eine Beziehung, die doch etwas so verbindendes ist mit diesem Lebenswandel zu vereinen? Besonders Studierende haben das Problem in einer anderen Stadt zu leben als der Partner. Auch Kinder wachsen immer häufiger in räumlicher Trennung zu einem Elternteil auf und fühlen sich nicht mehr als Wichtiges Teil dessen Lebens. Soziale Medien können diese Distanz zum Teil überbrücken, jedoch fühlen sich die betroffenen nicht wirklich als würden sie am Alltag des anderen Teil haben. Besonders Kinder haben Angst vergessen zu werden.

GALAXY bytes
notification alert I LED dreads for your hair I Lisa Bungers I 2018
Prof. Steffi Hußlein
GALAXY bytes verbinden optische und akustische Reize in einem Wearable und intensivieren das Gefühl, das Musik vermittelt, um andere daran teilhaben zu lassen. GALAXY bytes sind smarte Accessoires für das Haar und können in verschiedenster Weise getragen werden.
Unabhängig von der Befestigung passen sie sich individuell an den eigenen Look an. GALAXY bytes visualisieren sieben Frequenzspektren des Sounds. Abhängig von dem ausgewählten Modus ändern sich Lichteffekte und Farbkombinationen. GALAXY bytes nutzen einige Mikrocontroller, die Audiosignale eines AUX-Eingangs analysieren und umwandeln. Eine Powerbank reicht aus, um LEDs und Controller mit Strom zu versorgen.

Luna
notification alert I Speech to Text Recognition I Verena Pahlke I 2018
Prof. Steffi Hußlein
Vergesse nie wieder einen Geistesblitz! LUNA bietet eine schnelle Notizfunktion für deine Ideen und kann dabei in jeder Situation genutzt werden. Über ein Armband nimmst du deine Idee als Sprachdatei auf.In einer App findest du sie als Notiz wieder und kannst sie dort ordnen und erweitern.
Durch die schnelle Spracheingabe sicherst du deine Idee ohne Zeit zu verlieren. Die Speech to Text Recognition habe ich mit Wit.ai verwirklicht. Über meine Anwendung werden die Sprachaufnahmen vom Nutzer an Wit.ai gesendet, dort in Text umgewandelt und an den Nutzer zurück geschickt.

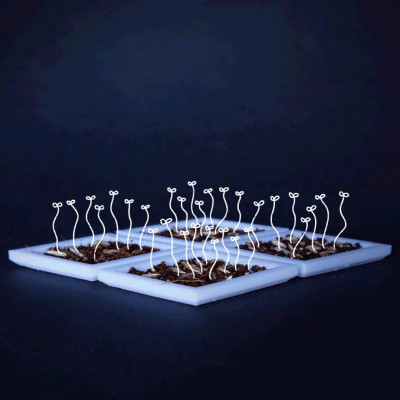
Keimling
notification alert I IoT I Tian Sheng I 2018
Prof. Steffi Hußlein
Neigst du dazu, zurückzubleiben, wenn du viel sprechen solltest? Hast du immer Angst, Kontakt mit fremden Leuten herzustellen? Die Pflanze hilft dir, über dich hinaus zu wachsen!
Das Ziel dieses Entwurfs ist es, schüchternen Leuten zu helfen, Kontakt mit Anderen aufzunehmen und ihre Kommunikationsfähigkeit zu verbessern. Die automatisch gegossene Pflanze zwingt einen, sich einer Kommunikationssituation auszusetzen.
Wenn du lange nicht mit Anderen geredet hast, bekommt die Pflanze kein Wasser. Du bekommst eine Mitteilung — Ich habe großen Durst! Aber bitte nicht schummeln! Wenn du selbst gießt, verlierst du mehr Wasser. Und du bekommst die Mitteilung — Selbstgießen ist verboten! Je mehr du mit anderen Menschen in Kontakt trittst, umso mehr wird deine Pflanze gegossen. Jedes Mal du sprichst, bekommst du die Mitteilung — Danke schön!

FEUERFLIEGE
notification alert I wearables for everyday life I Tanja Günter I 2018
Prof. Steffi Hußlein
Um das soziale Miteinander wieder zu stärken, gibt es jetzt die FEUERFLIEGE. Sie hilft mit einer Applikation und einer dazugehörigen Brosche den Usern beim Erstkontakt. Über die App sendet man eine Nachricht, die von anderen FEUERFLIEGEN beantwortet werden kann. Wenn eine andere FEUERFLIEGE Interesse an diesem Treffen hat, schaltet sich die zweite Brosche ein. Sie reagieren ab einer Distanz von ca. 200 Metern. Je geringer der Abstand wird, desto heller leuchtet die Brosche.
Solange man jung ist, mangelt es nicht an Kontakten. Aber mit zunehmendem Alter wird es immer schwieriger, Freunde zu finden. Viele Menschen sind zudem sehr verschlossen und haben Schwierigkeiten, andere Menschen direkt auf der Straße anzusprechen. „In jedem Leben kommt einmal der Moment, in dem man sich alleine fühlt.“

Herzstück
notification alert I Iot -Stressabbau I Hannah Berlandi I 2018
Prof. Steffi Hußlein
Herzstück ist ein Konzept, das den Träger in akuten Stresssituationen beruhigt.
Der Ruhepuls des Benutzers wird eingelesen und als Normzustand hinterlegt. Bei einer Erhöhung der Herzfrequenz, wird der Ruhepuls durch eine Intervall-Vibration am Handgelenk wiedergegeben. So kommt es zu einer Normalisierung der Herzfrequenz. Das Herzstück selbst lässt sich zudem vom Armband trennen. Durch das Umfassen in der Handfläche wird die Intervall-Vibration aktiviert und ruft eine bewusste Entspannung hervor.

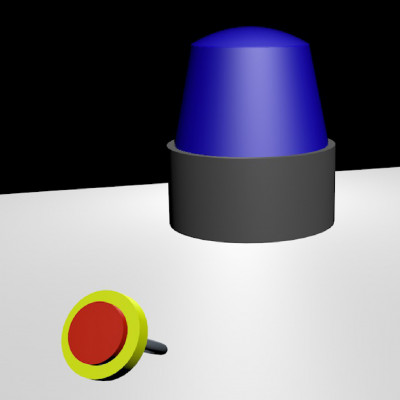
Emergaid
notification alert I Notsituationen - IoT I Gina Bastek
Prof. Steffi Hußlein
Fühlst du dich nachts auf dem Nachhauseweg unsicher und allein? Mein Projekt befasst sich mit der Problematik, in Notsituationen hilflos zu sein, vor allem nicht schnell genug an Handy oder andere helfende Gegenstände zu kommen. Der emergaid Ring besitzt die Funktion, bei betätigen an die Polizei ein Notrufsignal zu senden. Dadurch erzeugt er ein Sicherheitsgefühl für den Nutzer und stellt außerdem ein Hilfsmittel für die Polizei dar. Beängstigende Situationen sind für viele alltäglich, und der Ring bietet eine schnelle, effektive, einfache Lösung, da er sich einhändig bedienen lässt, für mehr Sicherheit sorgt und dabei unauffällig ist. http://ginabastek.com

SWALLUX
notification alert I IoT - Täglichen Flüssigkeitsbedarf I Lucien Haase I2018
Es sind 34 Grad Celsius und die Sonne knallt durch’s Fenster, der Körper ruft geradezu „hydriere mich!“ Die smarte Wasserflasche ist in der Lage zu messen, wie häufig man aus ihr trinkt. Anfangs muss Swallux via Bluetooth mit dem Smartphone verbunden werden. Dort müssen Angaben über Alter, Gewicht, Geschlecht und Aktivitätsgrad gemacht werden, um das individuelle Tagesziel zu ermitteln.
Ein im Deckel befindlicher Sensor misst permanent den Inhalt der Flasche, sodass die Flasche „weiß“, wie viel schon getrunken wurde und wie viel noch getrunken werden muss. Der leuchtende Deckel fungiert dabei als Füllstandsanzeige und stellt den täglichen Flüssigkeitsbedarf dar. Wird aus der Flasche getrunken, ändert sich der Füllstand der Flasche und der „Lichtpegel“ sinkt etwas.
In bestimmten Intervallen über den Tag hinweg verteilt, erinnert Swallux mit Leuchtimpulsen daran, wieder etwas zu trinken. Da man aus praktischen Gründen in der Regel nie größere Flaschen als solche mit 1,5 l Volumen mit sich herumträgt, sondern in unserem Fall 800 ml, signalisiert ein rötliches Licht rechtzeitig, dass das Wasser zur Neige geht und nachgefüllt werden sollte. Hat man sein Tagesziel erreicht, gibt Swallux einen langen grünen Leuchtimpuls aus.

Priot
notification alert I Tappoints I Josephine Herz I 2018
Prof. Steffi Hußlein
Ab wann sollte ich beim Autofahren eine Pause einlegen? Und mache ich diese dann auch wirklich? Viele moderne Bordcomputer weisen bereits nach einer bestimmten Fahrzeit auf eine Pausenzeit vom monotonen Fahren hin. Doch dieser Hinweis wird meist ignoriert. Warum nicht eine haptische Aufforderung gestalten und den Fahrer über den Tastsinn ansprechen, um die Sicherheit zu erhöhen?
Das Lenkradkonzept „Priot“ basiert auf einer Analyse des gegenwärtigen Verhaltens von Langstreckenfahrern. Ziel ist es, mit einer Anordnung von im Lenkgriff integrierter Tappoints die Aufmerksamkeit auf diesen wichtigen Sicherheitsaspekt zu lenken und so eine positive Beeinflussung auf den Fahrzeugführer auszuüben.

Lumeria
mobil augmented interaction // augmentierte Bettdecke 2017
MA Studenten: Veronika Weiß, Franziska Juraske Leitung: Prof. Steffi Hußlein
Lumeria ist eine Welt voller märchenhafter Geschichten und Charaktere. Das Herzstück der gleichnamigen iPad-Anwendung ist eine Bettdecke, auf der die Orte Lumerias als liebevolle Illustrationen dargestellt sind. Mit Hilfe von Augmented Reality lassen sie sich auf dem iPad zum Leben erwecken und bieten Zugang zu interaktiv erlebbaren Geschichten. Mit handlungsorientierten Aufgaben, Märchen und Liedern werden Kinder und Eltern zum gemeinsamen Mitmachen angeregt.

StellAR
mobil augmented interaction // astronomisches Lernkonzept 2017
Studenten: Charlotte S. Charbonnier, Stefanie Vogel Leitung: Prof. Steffi Hußlein
Ein astronomisches Lernkonzept aus analogen und digitalen Elementen für das bessere Verständnis von Sternkonstellationen mithilfe von Augmented Reality für Kinder und Eltern

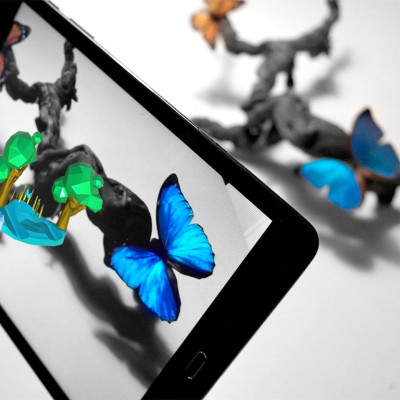
falterfang
mobil augmented interaction // lifecycle - AR 2017
Studentin: Nitzsche Sinah, Leitung: Prof. Steffi Hußlein
Was weißt du eigentlich über Schmetterlinge? Wusstest du, dass viele Arten vom Aussterben bedroht sind? Hast du Lust, mit einer Augmented Reality (AR) App die Falter in einem Tropenhaus virtuell einzufangen und etwas über ihre Lebensweise zu erfahren? Lade dir zunächst die kostenfreie App Falterfang aus dem Appstore herunter und halte dein Handy oder Tablet über einen realen Schmetterling. Jetzt kannst du in Echtzeit augmentierte Informationen über den Falter auf deinem Display sehen. Wenn du mindestens zwei Schmetterlinge gescannt hast, wird die Funktion zum 3D-Drucken freigeschaltet. Du kannst einen der Schmetterlinge ausdrucken lassen und gegen einen kleinen finanziellen Beitrag deinen gedruckten Lieblingsfalter als Erinnerung mit nach Hause nehmen. Der Erlös der ausgedruckten Schmetterlinge wird für den Erhalt von Schmetterlingen eingesetzt.

Tracteur
mobil augmented interaction // AR 3D Measurement 2017
Studentin: Karina Sommermeier, Leitung: Prof. Steffi Hußlein
„traceur“ bietet Parkourläufern mithilfe dieser Technologie den Austausch von dreidimensionalen Trainingsorten und stellt somit die gegenseitige Unterstützung in den Vordergrund. Die App „traceur“ entwickelt eine Gemeinschaft, die sich dabei gegenseitig unterstützt. Trainingsspots können auf einer öffentlichen Karte markiert und mit der Community geteilt werden. Neu dabei ist die Technologie von Google Tango in Zusammenhang mit dem Lenovo Phab Pro2 Smartphone. Hiermit können beliebige Umgebungen dreidimensional eingescannt und vermessen werden, sodass sie virtuell begehbar sind. Übertragen auf die Sportart Parkour bedeutet dies, dass Traceure sowohl gesamte Spots als auch einzelne Hindernisse einscannen und dessen Distanzen vermessen und markieren können.

grity
mobil augmented interaction // Social Media 2017
Student: Jonas Falkenberg, Leitung: Prof. Steffi Hußlein
Der Name GRiTi setzt sich aus den Wörtern Graffiti und Greet (engl. Grün) zusammen. GRiTi ist eine Augmented Reality Social Media Plattform in der handschriftliche Nachrichten für jemand persönlich oder in der Öffentlichkeit hinterlassen werden. Mit Hilfe der Smartphone Kamera und dem an der Wand entlangführen des Endgerätes, können jegliche 2 Dimensionale Formen im Raum geschaffen werden. Das Smartphone dient dabei als Zeichenwerkzeug und wird an der gewünschten Wand entlang bewegt. Die hinterlassenen Nachrichten können mittels eines Standortes sowohl im privaten als auch als öffentliche Wandmalerei geteilt werden.
FOLLOW
mobil augmented interaction // AR Museums Avatar 2017
Student: Nils Suhr, Leitung: Prof. Steffi Hußlein
FOLLOW ist eine Augmented Reality App , die es dem_der User_in ermöglicht , den Museumsbesuch auf eine neue Art zu erleben. Dieser beginnt schon in den eigenen vier Wänden. Der_die User_in hat die möglichkeit sich die App zu Hause herunterzladen und sich mit dem „Museums-Avatar“ ,einen vitruellen Guide in Abstrakter Form, auf die Ausstellung vorzubereiten. Auf der Ausstellung interagiert der_die User_in durch sein_ihr Smartphone mit dem Guide und dieser mit dem_der User_in Neben der Möglichkeit sich vom Guide zu einzelnen Exponaten/ Projekten navigieren zu lassen, können Exponate durch eine Tuchgeste in den Raum ausgewählt, durch AR inszeniert und der dazugehörigen Kontext durch eine Sprachausgabe vermittelt werden.

MIA
mobil augmented interaction // Medical Information Assistance 2017
StudentInnen: Alina Kalacheva, Sarah Leisner, Leitung: Prof. Steffi Hußlein
Mit MIA – Medical Information Assistance – sind medizinische Informationen des Patienten innerhalb eines Krankenhauses für das Personal stets verfügbar und in ausschlaggebenden Situationen im Fokus. Das Ziel ist es, das Potenzial einer Informationsvernetzung auf Grundlage einer digitalen Patientenakte an einem konkreten Beispiel, dem Patientennotruf, zu demonstrieren.

ECHOS
mobil augmented interaction // Auditive Augmented Reality 2017
Studenten: Haubert Elisa, Wlcek Robert // Leitung: Prof. Steffi Hußlein
Unser Hörsinn gestattet einer Geschichte, glaubwürdig und immersiv erzählt zu werden. Das Exponat ermöglicht der Besucherin, durch Soundfragmente in die Geschichte der Grafkschülerin Käthe einzutauchen. Sie spielt im Jahre 1934 an der ehemaligen Kunst- und Handwerkerschule Magdeburg zur Zeit des Dritten Reichs, deren Räumlichkeiten heute das Forum Gestaltung beherbergen. ECHOS trägt die Sorgen der jungen Künstlerin an die Besuchenden heran. Die Besucherin bekommt Käthes Tagebuch in die Hände, ein Hilfsmittel, um die Stimmen der Vergangenheit zu hören. Nach dem Aufsetzen der Kopfhörer kann die Besucherin an verschiedenen Orten im Gebäude innerhalb der Geschichte voranschreiten.
Die Nähe zu den einzelnen Orten wird durch Funksender im Gebäude ermittelt. Abhängig von den Sendern in der Nähe und ihrer Sendeleistung hört die Besucherin Hörspielszenen, die Käthes Geschichte erzählen. Befindet sich die Besucherin in der Nähe einer Szene, ertönt ein immersives, akustisches Hinweissignal, das mit zunehmender Nähe lauter wird. Ist sie nah genug, beginnt die Szene. In dieser wird ein Hinweis auf den Ort der nächsten Szene gegeben. Um den letzten Hinweis zu wiederholen, muss das Buch aufgeklappt werden. Die Augmentierung erfolgt dabei nicht über unsere Augen, sondern über unsere Ohren. Die reale Welt wird durch geisterhafte Stimmen aus der Vergangenheit angereichert und Käthes Tagebuch ist metaphorisch ein Fenster in jene Zeit. Die Besucherin bewegt sich durch den Kontext des Raums zwischen diesen erzählerischen Fixpunkten und konstruiert so im Kopf eine eigene, ganz persönliche Narrative.

Balancemaker
sharedMobility // VW Wolfsburg Design 2016
Wanting Sun, Su Yi, Helya Atoufian Prof. Thies Krüger, Prof. Steffi Hußlein, Prof. Dominik Schumacher

Coin
Shared Mobility // VW Wolfsburg Design 2016
Studierende: Karla Schröder, Florian Honigmann, Jonas Lauerbach Prof. Thieß Krüger, Prof. Steffi Hußlein, Prof. Dominik Schumacher
Wir setzten uns besonders mit dem Thema Gestensteuerung und analoge Bedienungsformen auseinander und entwarfen einen intelligenten Autoschlüssel [Coin], mit dem man nicht nur die App steuern kann, sondern auch analog Informationen austauschen kann.

Carmon
Guided Navigation@ carmeq, VW Group 2015
MA Studenten: Qianni Xiao, Hang Li, Jie Huang, Bingyu Hua HS Magdeburg-Stendal: Prof. Steffi Hußlein & Cooperation: carmeq systems & software GmbH, VW Group: PL Julia Ahlers , Elisabeth Eichhorn, Jürgen Schönig, Tobias Budzynski, Damla Durmaz, Volker Remuss

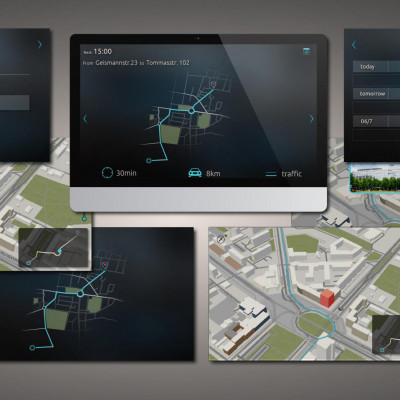
Continuity
Guided Navigation@ carmeq, VW Group 2015
MA Studenten: Bruno Richter, Dennis Hatwieger und Oliver Köbler HS Magdeburg-Stendal: Prof. Steffi Hußlein & Cooperation: carmeq systems & software GmbH, VW Group: PL Julia Ahlers , Elisabeth Eichhorn, Jürgen Schönig, Tobias Budzynski, Damla Durmaz, Volker Remuss
Navigation ist dann, wenn ich sie brauche. Die Vision: Navigation wird kein Feature mehr sein, sondern Teil jeder Fahrt und Teil des Lebens.
Setzt man diese Vision in das Zentrum der Weiterentwicklung aktueller Navigationssysteme entsteh daraus die Möglichkeit mit Hilfe einer individuellen und nachhaltigen User Experience das Markenerlebnis aus dem Auto heraus in den Alltag der Fahrer integrieren zu können. Solch eine in den Alltag integrierte Navigation ist zudem ein Schlüssel dazu in Zukunft das Auto nicht nur mehr als Produkt, sondern viel mehr als Dienstleistung zu verstehen. Diese besondere Verknüpfung bezeichnen wir als Continuity.

Prekan
Guided Navigation@ carmeq, VW Group 2015
MA Studenten: Zitong li, Yidi Liu, Qian Liu HS Magdeburg-Stendal: Prof. Steffi Hußlein & Cooperation: carmeq systems & software GmbH, VW Group: PL Julia Ahlers , Elisabeth Eichhorn, Jürgen Schönig, Tobias Budzynski, Damla Durmaz, Volker Remuss
Eine wesentliche Funktion des Navigators Prekan ist die Routen- Wünsche der Autofahrerinnen in verschiedenen Kontexten zu erfüllen. Bevor man von Hause losfährt, kann man die Route sowie die Verkehrslage per TV ansehen und eine Überblick bekommen. Bevor das Auto geparkt hat,
kann man auch die Fußgängerwege, die man vom Parkplatz zum Zielort zu Fuß laufen muss, vorheransehen. Die Kombination mit Gestensteuerung soll die intuitive Steuerung vereinfachen. Außerdem werden markierte Bilder von Gebäuden in der Vorschau zur Erinnerung beim Fahren angezeigt.

digital analog surface
@ FabLab @ DYM Berlin 2014
Katharina Herzog I Lukas Isphording I Konrad Jünger I Benjamin Kiesewetter I Matthias Nagl I Patrick Voglau Leitung: Prof.Steffi Hußlein, Dipl. Des. Robert Laux, Dipl. Des. Michael Bertuleit HS Magdeburg-Stendal, MA Interaction Design
digital analog surface, workespace
Im FAB LAB des Interaction Design am Institut Industrial Design der HS Magdeburg-Stendal untersuchten die Student_innen die Machbarkeit und Grenzen miteinander gekoppelter Produktions- und Integrationsprozesse.
Ein exemplarischer Desktop Fabrikationsprozess wurde vom generischen Entwurf bis zum individualisierten Massenprodukt durchgespielt. In der Programmierumgebung „Processing“ wurden aus wenigen Zeilen Code Muster und generative Strukturen am Rechner erzeugt.
Die Bildschirminhalte konnten danach als Produktionsanweisungen über sogenannten „G-Code“ an den Bearbeitungsprozess weitergeleitet werden. Die StudentInnen benutzten CNC-gesteuerte Fräsmaschinen mit eigens angefertigte Werkzeugen. Werkzeugspitzen, Halbzeuge und deren Bear- beitungsprozesse bestimmen, wie das Produkt Gestalt annimmt.
// Exemplarischer Desktop Fabrikationsprozess
// Unpräzise mit präzisen Werkzeugen – Zufall mit Genauigkeit
// Prinzipen der Muster- und Parkett- Generierung
Ziel war es, den Prozess und Workflow der Desktop-Fabrikation in einen interaktiven Designprozess zu integrieren, individualisierte Muster auf Klick zu generieren, und exemplarisch industriell zu produzieren.
Das Motto: „bohren, hobeln, fräsen, kratzen – wo gecodet wird, da fallen Späne“. Methoden zur Flächenteilung, gezielten Veränderung von Netzen und Mustern, sowie Prinzipien der Parkettgenerierung dienten als Ausgangspunkt für die digital- analoge Oberflächengestaltung, mit dem Ziel grafische Eigenschaften in Materialverhalten umzusetzen.

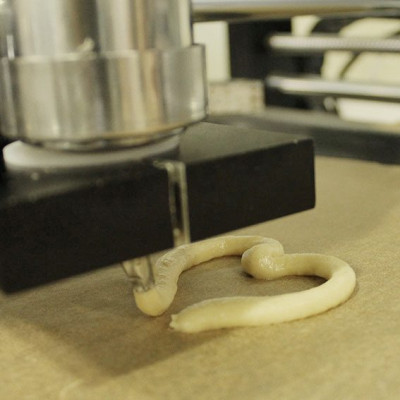
Food Mass Customization
Industrie 4.0 // vom CNC-Fräser zum Keksteig-Drucker 2015
Jonas Bergmeier I Patrick Erasmus I Hauke Nietfeld I Yi Cai I Alexander Blamberg I Lionel Linke I Qian Yin I Katharina Hilger I Joscha Schuberth I Alexander Barnickel I Jacob Blödow I Leitung: Vertr. Prof. Dominik Schumacher I Prof. Steffi Hußlein I Prof. Hagen Kluge I Dipl Ing. Jörg Schroeder
Christmas race
Individualisierter Fertigungsprozess von Weihnachtskeksen
Was haben wir entwickelt:
Erweiterung der X-, Y- und Z Achse mit der A-Achse
– Ansteuerelektronik
– Software-Einstellungen
– Befestigung und Positionierung
der A-Achse
– Befestigung Teigspritze
– Befestigung Griff
– Fixierung Backblech
– Fixierung Backfolie
und gebacken:-)

pedal media
Kooperation mit ID Berlin 2014
Sheine Ahmed I Ben Krüger I Nadja Rauch I Martina Schöne I Dasa Hrvacki I Daniel Forejt Prof. Steffi Hußlein, Norber Haller ID Berlin
eBike Prototyping
Der Entwurf eines eBikes stellt zunächst einen übersichtlichen Gestaltungsraum dar. Das durch eigene Körperkraft angetriebene Fahrrad erweitert den persönlichen Aktionsradius. Elektromobilität erweitert und beschleunigt diesen individuellen Handlungsraum.
Die innovative Kombination von elektrischem Antrieb, formästhetischem Produktdesign und intuitiver Steuerung (Interface) birgt vielversprechende Elektromobilitätskonzepte. Das Gestaltungsziel ist es, ein ganzheitlich stimmiges Interface und dessen Verhalten “Interaktion für eBike & Pedelec” zu gestalten: die prototypische Gestaltung von Bedien- und Steuereinheiten. Das Sichtbarmachen, das Darstellen und Extrahieren von Informationen und die Visualisierung sind Voraussetzung zur Darstellung von Mengen, Verhältnissen und Bezügen, und sind somit Grundlage für einen ganzheitlichen Entwurf, bestehend
aus Soft- und Hardware.
SAVE THE BIKE
Sheine Ahmed
Das E-Bike ist ein tolles alternatives Verkehrsmittel. Die Nutzung nimmt immer mehr zu und aus diesem Grund wird die Suche nach einem Abstellplatz immer schwieriger. Der Wert des E-Bikes steigert sich dadurch, dass es zu einem Alltagsgegenstand wird und wir damit Erinnerungen verbinden. Zudem kommt hinzu, dass man nicht nur die maximale Sicherheit für sein E-Bike möchte, sondern man möchte sich selbst auch sicher auf den Straßen fühlen.
Diese Sicherheit soll die App „Save a E-Bike“ scha ffen. Durch das Herunterladen der App auf dem Smartphone erö ffnen sich einem unterschiedliche Funktionen. Über eine Karte kann man sehen, wo es Abstellplätze gibt, in welchen Gebieten Fahrraddiebstähle häu g vorkommen, welche Straßen beleuchtet sind und wo viele Menschen unterwegs sind.
mod
Ben Krüger
Der Entwurf visualisiert Funktionen und Informationen in einem strukturierten, analytischen Konzept. Die einfache Visualisierung aktiver Elemente, in Form eines Balkendiagrammes, hält den Fahrer des eBikes auf dem aktuellen Stand. Einzig der stufenlose Antrieb stellt des interaktive Element dieses Konzeptes dar. Dieser ist mit einer Touch-Wischgeste zu bedienen.
Anstatt alle Informationen auf einem Display darzustellen, werden 5 mobile Screens genutzt. Die Navigation erfolgt durch einen Klick auf das Symbol am Rand des Touchscreens. In diesem Konzept entscheidet der Nutzer welches Preset ihm am wichtigsten erscheint. Im Mittelpunkt dieses Konzeptes steht die eigentliche Aktivität, das Radfahren, im Vordergrund. Durch seinen minimalistische Anmutung ist dieses Konzept am besten im urbanen Raum einzusetzen.
Bikepower
ist eine App, um Elektrizität für ein E-Bike zu finden und soll für alle Nutzer leicht bedienbar sein. In erster Linie kann nach Ladestationen aus erneuerbaren Energien gesucht werden, um diese zu nutzen. Im Weiteren sollte sich über diese App eine Gemeinschaft aufbauen. Der Gedanke ist Strom zu teilen und seine eigene „Stromtankstelle“ zur Verfügung zu stellen. Bei der Nutzung der App ist auf einen Blick zu sehen, an welcher Stelle in der unmittelbaren Umgebung momentan Strom zur Verfügung steht. Hat sich der Nutzer für eine Ladestation entschieden, lässt er sich durch die App dort hinleiten und kann Energie beziehen. Daniel Forejt
Easy Rider
Mit dem E-Bike befindet man sich ständig auf der Überholspur und kann ohne große Anstrengung weite Strecken hinterlegen. Die Bedienbarkeit bleibt dabei so leicht wie Fahrrad fahren. easyRide ist ideal für E-Bike Fahrer mit einem engen Terminplan sowie für chronische Zuspätkommer. Die App berechnet die genaue Ankunftszeit und hilft dem Nutzer durch eine intelligente Weckfunktion dabei pünktlich loszufahren. Nadja Rauch

urban connection
e mobility 2014/15
Christin Heitmann I Josephine Keil I Nadja Rauch I Undine Friedrichs I Sarah Leisner I Sinah Nitzsche I Konstantin Damm I Anna Zimprich Leitung Prof. SteffiHußlein 3. Sem. BA, HS Magdeburg-Stendal, BA Industrial Design
EASE.
Sarah Leisner I Sinah Nitzsche
vereint verschiedenste Bezahlsysteme und
öffentliche Verkehrsanbieter. Mit deiner EASE.ID und
deinem persönlichen Shotcode bist du Teil eines Services,
welcher dir ermöglicht alle Verkehrsmittel ohne Nachdenken
zu nutzen und über EASE. einfach zu bezahlen.
MeE
Christin Heitmann
MeE ist die ideale Applikation für viel beschäftigte Menschen, die mit ihrem Elektroauto immer bereit seinen wollen. Das Laden geht nicht so schnell wie einst dasTanken und so muss dieses mit in dem Terminplan bedacht werden.
MeE erleichtert an dieser Stelle dem Nutzer die Planung.
Die Termine können in dem Programm internen Kalender koordiniert werden und eine Route geplant werden. Die App analysiert dann automatisch die Akkukapazität und den Strombedarf für die Unternehmungen und gibt einem darüber Feedback.
Außerdem ermittelt MeE den perfekten Zeitpunkt und den optimalen Ort, um die Standzeit des Auto zum laden zu nutzen, sodass das Auto ohne Aufwand und ohne Warten immer mit geladenem Akku bereit ist.
efit
Undine Friedrichs
Sport ist für viele ein wichtiger Bestandteil ihres Lebens. Ebenso wie eine kompfortable Möglichkeit, um von A nach B zu kommen und das ohne die Umwelt zubelasten. E -fit ist eine App, die ihrem Nutzer die Möglichkeit gibt sein Training zuverfolgen und ihm eine Lademöglichkeit bietet.

Pongible
// Automat.bitte lächeln
@ World Usability Day 2014
Bruno Richter I Qian Yin I Jonas Bergmeier Leitung: Prof. Steffi Hußlein & Tutor Benedikt Kaffei & Dr. Peter Klein & Creative Director Henrik Rieß 1. Semester MA Interaction Design, HS Magdeburg & UID, User Interface Design
Der menschliche Körper fungiert im Bezug auf unseren Automaten als gesamtheitliches Steuerungsorgan von digitalen Prozessen. Auf Grundlage eines bekannten Spielkonzepts, des Game-Klassikers ‘Pong’, verhelfen verschiedenste Module zu einem individuellen Erlebnis. Der Anwendungsfluss ist kontinuierlich und bietet die eine oder andere Überraschung. Mithilfe einer Kinect, Software, eines Spezial-Beamers, einer Präsentationsfläche sowie einer verkleidenden Box, ist es möglich, den Aufbau einfach und komprimiert in die Umgebung zu integrieren.
AUTOMAT als Treffpunkt für sinnliches Echtzeiterlebnis // Fotoautomaten sind ein Tummelort für meist junge Menschen geworden, die gemeinsam ein Erlebnis teilen und spontan im Bild festhalten wollen. Erstaunlich ist, dass öffentliche Fotoauto- maten, die noch aus der Zeit der analogen Photografie stammen, jetzt gerade im öffenlichen Raum solche Anerkennung als Kultobjekte erfahren. Sowohl Entwicklung und Ausdruck des B/W- Foto- Strips (einzigartig, nicht reproduzierbar) als auch der begrenzte Raum der Kabine machen den Reiz des Erlebnisses aus.
Mashup: Dieses Phänomen haben wir aufgriffen, neu gestaltet und in Hinblick auf die Möglichkeiten analog-digitaler Ausdrucksformen „interaktiv vernetzt“ erweitert. Projektziel ist es, ein Nutzerszenario prototypisch zu gestalten, das die Nutzer_innen überrascht und auffordert, ein Erlebnis zu teilen, das sich spontan an einem Ort ergibt. Die Kommunikation und das Erlebnis der Interaktion steht im Fokus, und die Benutzer_ in wird zur Akteur_in. Dabei untersuchen wir, wie auch nicht-instrumentelle Faktoren wie Spass, Körperlichkeit oder Selbstwertgefühl den Umgang mit dem Automaten beeinflussen.

Smart Factory
Industry 4.0 Interface Design, 2013/14
Total GmbH, Atotech bei Nürnberg
Designstudien zur Neugestaltung einer Prozessmaschinensteuerung Martin Pohlmann I Benedikt Kaffai I Lisa Umlauft I Robin Hädicke I Benjamin Hatscher Leitung: Prof. Steffi Hußlein & PL Ralph Rauenbusch, Tobias Trostmann, Matthias Morgenroth MA Interaction Design, HS Magdeburg-Stendal & Atotech Deutschland GmbH
Die Akzeptanz von Informations- und Lernsystemen
hängt in großem Maße von der Komplexität der intuitven Bedienung ab, bedingt durch Struktur, Navigation, Wortwahl und der engen Verknüpfung von Hard- und Software. Eine große Herausforderung im Interaction Design besteht darin, komplexe Arbeitsprozesse für unterschiedliche Benutzerrollen in einfachen Integrationsprozessen zu gestalten und im GUI Design abzubilden. Industrielle Interfaces sind oft sehr komplex, werden aber von unterschiedliche Menschen mit verschiedenen Aufgaben bedient. Die Definition und Darstellung von Benutzerrollen bildet daher ein weiteres, wichtiges Kriterium. Im Idealfall wird dem Benutzer nur das angezeigt, was er für seine aktuelle Aufgabe tatsächlich braucht. So viel wie nötig, so wenig wie möglich – das Prinzip der Einfachheit. Prof. Steffi Husslein
TEP
Robin Hädicke I In TEP erreicht der Operator alle wesentlichen Informationen und Funktionen durch ein einfaches Fingertippen. Das Interface vermittelt ihm die komplexen Vorgänge in der Analge, in dem es ihn Zusammhänge zwischen seinen Aufgaben, den Ereignissen und dem Anlagenbetrieb herstellen lässt. Der Operator erwirbt so kontextbasiertes Wissen über seinen Arbeitsalltag an der Anlage.
clock / flow / layers
Benjamin Hatscher I Weg von Wertelisten und gleichförmigen Tabellenkonstrukten, hin zu logischen, nachvollziehbaren Repräsentationen des zu bedienenen Gerätes. Um diesen Anspruch zu erfüllen, bediene ich mich grundlegender Dimensionen eines Prozessablaufes und baue darauf Modelle der Anlage auf. Dadurch entstehen nachvollziehbare Interaktionsmöglichkeiten und schlüssige Bedienlogiken.
Zeitfluss
Benedikt Kaffai I Die Stärke dieses Entwurfs liegt darin, dass zu jeder Zeit alle wichtigen Parameter sichtbar und anwählbar sind. Egal mit welcher Aufgabe der Operator sich beschäftigt, er weiß immer wie der Zustand der Anlage ist, welches seine nächsten Jobs sind und welche Fehler aufgetreten sind. Informationen können nicht von anderen überdeckt werden. Der Operator weiß immer wo er sich in der Software befindet.
User-Journey & Prozessvisualisierung
Benjamin Hatscher
Industrieanlagen bewältigen heute unterschiedlichste Aufgaben in kaum vorstellbarer Präzision und Geschwindigkeit. Muss der Mensch jedoch in den Ablauf eingreifen, benötigt er Informationen in schnell erfassbarer Form. Galten bisher nur technische Anforderungen und Sensordaten, so steht immer mehr die Vermeidung von Fehlbedienungen und damit der Bediener im Mittelpunkt.

Autocontrol 3D
@carmeq GmbH, VW Group 2012
Christa Friedrich | Daniel Frank | Jan Schröter | Lina Tegel | Raphael Okon | Sindy Kültz | Susanne Speh | Torsten Müller | Ann-Catrin Wellhöfer(BA) & Diplom Computervisualistik | Mark Appelsmeier // Prof. Steffi Hußlein, Tutor Tristan Schulze, HS Magdeburg-Stendal, Master Interaction Design // carmeq systems & software GmbH, VW Group, Thomas Benscheid, Elisabeth Eichhorn, Jürgen Schönig
Das Auto geht ins Netz – Wie werden sich vernetze Menschen in der Zukunft auf der Daten-Autobahn begegnen? Fahrtrouten werden anhand der Terminlage oder der Stimmung des Fahrers ausgesucht, Reisende können in Echtzeit ihr Musikprogramm mit Insassen anderer Fahrzeuge in der Nähe teilen, Kinder „erfahren“ die Reise in den Urlaub mit Hilfe kindgerechter Visualisierung auf völlig neue Weise – so wird die Zukunft auf der Daten-Autobahn aussehen, wenn es nach den Vorstellungen der Projektgruppe Autocontrol 3D geht. Prof. Steffi Hußlein
Sound Drive
Susanne Speh | Torsten Müller | Sindy Külz
Das Auto als mobile Radiostation. SoundDrive ermöglicht eine neue Form des Musikhörens im Auto. SoundDrive ermöglicht es Musik zu hören, die zugelich in anderen Autos und Orten auf der Fahrtroute gehört wird. So entsteht ein Musiknetzwerk, in dem die Autos zu mobilen Radiostationen werden.
Eine nach hinten verlängerte Multitouch-Mittelkonsole dient als gemeinsamer Interaktionsraum für alle MitfarherInnen.
Der musikalisch-vernetzte Autofahrer
Sound Drive im „weave blog“
MoodScout
Christa Friedrich | Daniel Frank
MoodScout ist ein Navigationssystem, das sich mit den Emotionen des Fahrers beschäftigt. Streckenpunkte können situationsbasiert markiert und mit anderen Verkehrsteilnehmern geteilt werden.
Die Stimmung des Fahrers wird visualisiert und mit passender Musik untermalt.
MARV
Lina Tegel | Ann-Catrin Wellhöfer | Mark Appelsmeier
MARV, kurz für Map und Routen Visualisierung, ist ein Interaktionstool für Kinder, Umgebungsinfoemationen bekommen das Kind spielerisch präsentiert und kann sich während der Fahrtaktiv mit seiner Umgebung beschäftigen.
Die Interaktion erfolgt mittels Gestensteuerung und bietet so maximale Bewegungsfreiheit für das Kind.
social routing
Jan Schröter | Raphael Okon
Social Routing macht Social Media Inhalte im Automobil verfügbar und für den Fahrzeugkontext nutzbar. Soziale Profile ermöglichen das Einblenden kontextsensitiver Daten.
Freunde in der Umgebung oder Nachrichten von Freunden erscheinen direkt auf einer Map oder in der Augmented Reality View.

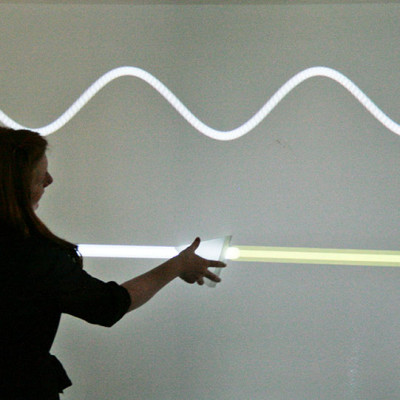
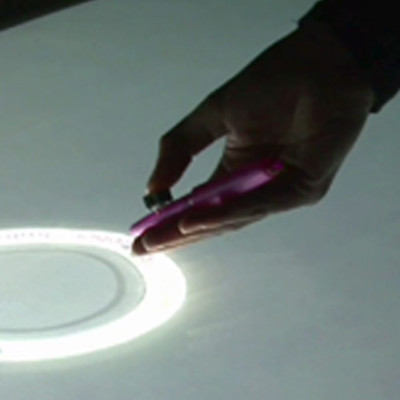
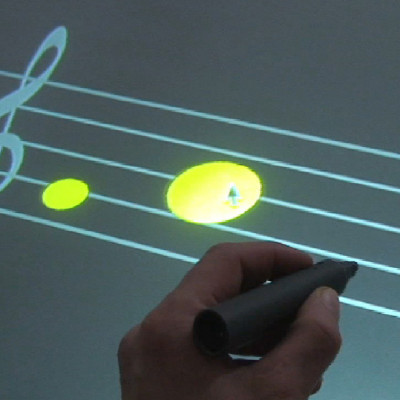
pico.pro.
Mobile Pico Projection - Datentaschenlampe 2011
Madleen Sklenar I Sascha Reinhold I Sophie Severin I Mathias Fricke I Jens Kosmalla I Johanna Mathieu I Florian Käfert I Ning Li I Christian Zickenrott I Pengfei Dong, I Tao Wang Leitung: Prof. Steffi Hußlein & Dipl. Des. Robert Laux & Prof. Dr. Michael Herzog HS Magdeburg-Stendal, MA , Interaction Design & Wirtschafts- und Medien informatik
Miniaturisierung und Mobilisierung eröffnen ein neues Kapitel der Datenprojektion: alle Flächen werden zu mobilen, interaktiven Displays. Im Markt erhältliche Projektoren haben die Größe eines Schokoriegels und projizieren energiesparend, geräuschlos und mobil eine ca. Din A3 große Fläche in hellen Lichtsituationen. Der Mobilitätsvorteil eröffnet neue mediale Qualitäten, die bisher als nicht realisierbar galten. In diesem Spannungsfeld entstehen handlungsbezogene prototypische Demonstrationsmodelle, die die medialen Möglichkeiten mobiler, interaktiver Kleinprojektionen erlebbar machen. Die Gestaltung prototypischer Nutzerszenarien und Interaktionsmuster.
Prof. Steffi Hußlein
Ich sehe was, was Du nicht siehst
Johanna Mathieu, Florian Käfer
„Ich sehe was, was du nicht siehst“ ist ein interaktiver Lichtführer für Kinder durch den Magdeburger Dom, bei dem auf spielerische Weise der Sakralbau erkundet wird. Versteckte bzw. unsichtbare Details und Informationen werden bei genauer Suche durch den Pico-Projektor hervorgehoben. Das gelernte kann man an einem Quiz-Point testen und so kleine Mini-Spiele als Belohnung freischalten.
Museen mit ausschließlich Vitrinen, Bildern und Erläuterungstafeln sind nicht gerade das Wunschziel Nummer Eins bei Klassenausflügen. Unter anderem deshalb setzen Museen und Ausstellungen immer häufiger auf Interaktivität bei der Vermittlung von Wissen. Doch gerade in Sakralbauten und denkmalgeschützten Gebäuden ist die Umsetzung nicht immer ganz einfach. Mit der Kombination von
Pico-Projektor und Positionstracking besteht die Möglichkeit, Informationen auf nicht invasive Weise gezielt an bestimmte Objekte oder Positionen zu projizieren.
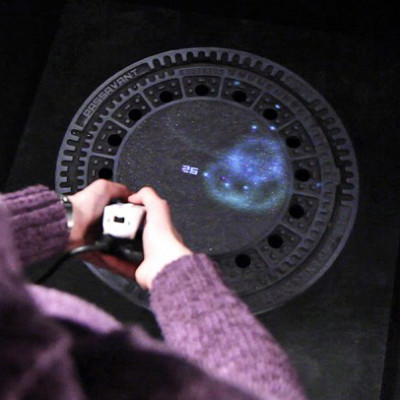
Stadtspielplatz
Sascha Reinhold
Ziel des Projekts Stadtspielplatz ist es, die digitale Spielewelt, die immer noch überwiegend „zu Hause“ ist, auf die Straßen und Plätze der Stadt zu transferieren. Jugendliche nutzen beim Spielen in der Stadt zu großen Teilen ihre Imagination und die Topografie ihrer Umgebung. Kreidestriche werden zu komplexen Spielfeldern, Hauswände zu „sicheren Zonen“, Bäume und Laternen zu Torpfosten. Das Projekt Stadtspielplatz transferiert die digitale Spielewelt in den urbanen Lebensraum. Oberflächenstrukturen der Stadt werden durch mobile Projektion wiederbelebt und eröffnen vielfältige Interaktionsräume.
Der Prototyp zeigt, wie sich Kanaldeckel als ein wiederkehrendes Element des urbanen Raumes als Spielfeld nutzen lassen.Ziel des gezeigten Spieles ist es, innerhalb eines begrenzten Zeitrahmens möglichst viel Licht mit Hilfe der „Informationstaschenlampe“ zu sammeln. Spiele und Spielfelder werden mit Hilfe eines Positionsbestimmungssystems an konkrete geografische Orte geknüpft und bilden so einen zweckgebundenen Treffpunkt für soziale Gruppen: Einen Spielplatz. Die Community, die Zielgruppe zw. 14-16 , kann ihre Highscores weltweit im Internet austauschen
pico.pro darkTris
Sascha Reinhold, Sopie Severin, Henrie Adam
darkTris is a variation of the game Tetris, which is played with a mobile projector on a wall. The game board is dark and can be lighted by moving the digital flashlight. The goal is to place as many tetrominoes as possible under a given line. Grabbing and discarding is achieved by conducting certain gestures.
Wiired
Madleen Sklenars
WIIRED beschreibt ein Leitsystem für Ausstellungen oder Museen,welches das auf dem Prinzip des heißen Drahts beruht. Mit einem Handheld, dass den Mini-Projektor mit Lage- und Positionserkennung verbindet, bewegen sich die Besucher durch den Raum von einem Ausstellungsstück zum nächsten.Sie folgen dem „heißen Draht“ und versuchen, die Informationen, die sonst auf Tafeln
direkt neben den Ausstellungsstücken stehen, im Raum zu finden.
Dabei kann es sein, dass sich die Wege aufteilen und sie sich entscheiden müssen, in welcher Richtung es weitergehen soll. Die Bildbeschreibungen werden nicht immer an den Wänden zu finden sein. Das Mobiliar, der Boden, die Decke, praktisch der ganze Raum kann in das Leitsystem mit einbezogen werden.

Flash Up
// on week workshop
// processes of switching on and off 2013
Patty Gadegast | Christian Hommel | Janine Perkuhn | Christa Friedrich | Claudia Grothe | Sindy Kültz | Martyna Wroblewska | Stephan Fink | Torsten Müller | Adrian Wendt | Daniel Frank | Maria Haasis | Susann Schulz | Juliana Gonçalves | Stephan Reich | Lina Tegel | Ontje Helmich | Isabelle Schacht | Jan Schröter // Prof. Steffi Husslein | Prof. Dr. Christine Goutrié | Dipl. Ing. Jörg Schroeder, HS Magdeburg-Stendal, Institut Industrial Design, MA Interaction Design
Designing a „Processes of switching on and off“ a light bulb, the symbol lash or electrical light. The basis for this process is the way of interaction with the source of light. The light source by itself is a communicator of meaning – the light is a medium of communication. Even the simple process of switching on a light source carries content and meaning. The action implies the mood of the following process of „Illuminating the room“. The conceptual quality of the variations of the „FLASH UP“
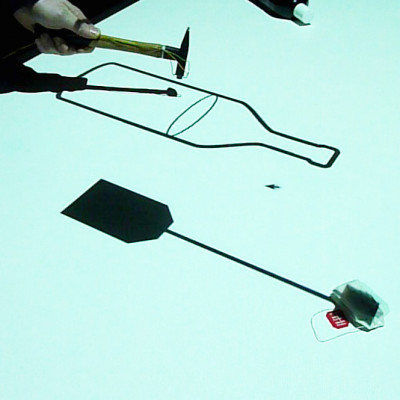
Freitag
Den Holzstab drehen, bis die Reibungshitze funken und schliesslich ein Feuer entfacht: Eine archaische und herausfordernde Handlung, die ein ganzes Mass an Übung erfordert. Ergebnis ist neben Wärme das Licht, dass Menschen „damals“ wie heute Sicherheit gibt und es ermöglicht, auch ohne Tageslicht sehen zu können.
Heute tippt man ganz einfach auf den Schalter – eine weiße Platte aus Kunststoff an der Wand. Der zur Erzeugung von Licht notwendige physikalische Aufwand ist in Kraftwerke ausgelagert. Wie kann man das Bewusstsein für die Arbeit, die hinter der Lichterzeugung wirklich steckt, stärken? Die prototypische Lösung konfrontiert den Nutzer mit der Aufgabe, die Glühbirne ohne konventionellen Lichtschalter leuchten zu lassen. Zur Verfügung stehen ein Stab und ein Loch. Das Prinzip ist wie beim Feuermachen: Durch schnelles Drehen wird Licht entfacht, welches mit etwas Anstrengung weiterleuchtet. „Freitag“ soll in Museen oder im öffentlichen Raum als interaktives Exponat Verwendung finden.
schwerkraft
schwerKRAFT zeigt die Möglichkeit, Licht und Energie zu portionieren. Die Helligkeit der Lampe wird durch Verteilen der Energieanteile (im Prototyp als Würfel dargestellt) bestimmt. Die verwendete Glühbirne lässt sich in fünf erkennbare Stufen dimmen.
Je mehr Energieeinheiten sich auf dem Drucksensor befinden, desto stärker leuchtet sie. Auf mehrere Leuchten multipliziert zeigt sich der Kern des Projekts: Mit einer einfachen Interaktion lässt sich die gewünschte Menge Licht immer an den Ort bringen, an dem sie gerade gebraucht wird. schwerKRAFT eröffnet Anwendungszenarien für Energiesparkonzepte. Der Benutzer erhält eine definierte Energiemenge, die er nach belieben auf die einzelnen Verbraucher aufteilen kann. So muss er sich bewusst mit seinem Verbrauch beschäftigen und sich auf die nötigsten Verbraucher beschränken.
Schwam drüber
Zeitgesteuerte Schalter spenden temporär Licht und sparen Energie. Doch woher weiß der Nutzer wann er im Dunkeln steht? Wie lässt sich der Zeitabschnitt visuell darstellen und wie beeinflussen? Der Prototyp „Schwamm drüber“ bietet dazu einen Lösungsansatz.
Als exemplarisches Material wurde ein Schaumstoff gewählt, denman beliebig weit eindrücken kann, um die Lichtdauer zu regulieren. Wird Licht lange Zeit benötigt, drückt man den Schwamm weit herunter. Bei kurzem Bedarf bringt man weniger Kraft auf und das Licht erlischt schneller. Die visuelle Darstellung der Lichtdauer ist dort interessant, wo wir bereits Zeitschaltuhren finden, wie im Hausflur oder Keller. Aber auch im Privathaushalt könnte ein solcher Schalter zum Einsatz kommen, um beispielsweise dem Nutzer den Weg zum Bett zu weisen, bevor es dunkel wird.

TREE Post
Automat.bitte lächeln 2013/14
Yi Cai I Alexander Barnickel // Leitung: Prof. Steffi Hußlein & Tutor Benedikt Kaffei & Dr. Peter Klein & Creative Director Henrik Rieß 1. Semester MA Interaction Design, HS Magdeburg & UID, User Interface Design
TREE POST
is a photo booth in a public space (e.g. library, post office, museum) which allows people to capture moments in their life and share them with others from around the world in the form of a postcard. For every shared postcard the user also recieves one in return. The machine contradicts the paradigm of current social networks by forcing you to interact with people from outside your social bubble.
This once in a lifetime “meeting” with complete strangers and the uniqueness of every card makes the interaction with the machine a precious and memorable experience.
Tree Post
spielt mit den immer särker abnehmenden Grenzen zwischen Digitalem und Realem indem alle Interaktionen mit dem Automaten durch tangible Interfaces vollzogen werden.
Die Kommunikationsstrategie des Konzepts stützt sich auf den vier Designzielen sowie den Schlagworten „Emptiness“, „Strangeness“ und „Uniqueness“. „Emptiness“, weil wir den Automaten als Container verstehen, ein leerer Raum in dem alles Platz findet. „Strangeness“, weil der Nutzer Persönliches mit Fremden teilt und „Uniqueness“, weil das Ergebniss der Interaktion ein einmaliges „Once in a Lifetime“ Eerlebnis ist.

lindi
mass customazition lampshade 2014
Studenten: Konrad Jünger I Malte Fesser Freies Projekt im Anschluss an digital analog surface
Das Projekt ist auf Grundlage von dem Projekt DIGITAL ANALOG SURFACE von Konrad Jünger und Malte Fessler entwickelt worden. LINDI ist ein zur spielerischen Teilnahme einladender Gestaltungsprozess. Sie ist die Kombination aus einer Leuchte und einem von uns geschriebenen Computerprogramm. Das Besondere ist der individualisierbare Leuchtenschirm. Das Computerprogramm ermöglicht dem Nutzer die Umwandlung beliebiger Motive in zellartige Strukturen. Diese Strukturen passen sich schrittweise dem gewünschten Motiv an. Die Leuchte zeichnet sich durch ihre klare Form und modularen Aufbau aus. Der Leuchtenschirm ist Musterträger der generierten Struktur und kann auf einfachste Art und Weise erzeugt und ausgetauscht werden. Er erlaubt es so, die Erscheinung der Leuchte beliebig oft zu verändern.

RE-IMAGINING
The future of mobile interaction 2013
Janine Perkuhn I Ontje Helmich I Maria M. Haasis I Adrian Wendt I Isabelle Schacht Leitung: Prof. Steffi Hußlein & Dipl. Des. Tristan Schulze - Workshops html5/CSS HS Magdeburg-Stendal, MA Interaction Design
Konzept und Gestaltung eines mobilen Services. Welche Gedanken, -Apps- kann man jetzt denken, die bis vor kurzer Zeit nicht denkbar waren? Das Projekt ist ein realistischer wie utopischer Diskurs über Zukunftstrends und -visionen. Als Gestalter stellt sich die Frage, mit welchen Mitteln können wir Einfluss auf die Zukunft unserer Informations- und Produktwelt nehmen? Welche globalen, technologischen, naturwissenschaftlichen oder sozialen Themen nehmen heute durch das „social: world wide web“ schon Einfluss auf unser gesellschaftliches Verhalten? Wir machen den Systemcheck: Interaction Designerinnen analysieren aktuelle Themen, um Rückschlüsse auf den Fluss von Informationen zu ziehen.
Urban Art Gallery
Janine Perkuhn
Kunst finden wir nicht nur in Museen, sondern nahezu überall: Auf Mauern, Stromkästen und Verkehrsschildern können wir Graffitis, Stencil oder Adbuster entdecken. Längst ist daraus eine Subkultur geworden, die eine zeitgemäße, mobile Plattform benötigt, auf der sich Street-Art-Fans austauschen können. Die Smartphone-Gallery wird zum urbanen Museumsguide. Mit sozialem Netzwerk und mit Hilfe von Maps und Augmented Reality sorgt sie dafür, dass selbst versteckte Werke in fremden Städten aufgespürt werden. Sie regt zu Diskussionen über Werk, Künstler und Technik an.
COINS
Ontje Helmich In vielen Alltagssituationen tauschen wir kleine Geldbeträge: Im Bistro an der Ecke, für einen Schokoriegel in der Mittagspause oder für etwas Mitgebrachtes aus dem Supermarkt. Eigentlich ist Bargeld dafür ziemlich ideal, doch im Gegensatz zum Smartphone haben viele das nicht immer dabei. Mit Coins probiere ich, die Vorzüge von analogem Bargeld mit den Vorzügen der digitalen Welt zu verbinden.
Music: Gillicuddy – Adventure, Darling, freemusicarchive.org/music/gillicuddy/Plays_Guitar_Again/01-adventure-darling Ambient: inchadney – Airport Café, freesound.org/people/inchadney/sounds/46347/
Trade your Trust
Isabelle Schacht
Die WebApp »trade your trust« unterstützt die Erfassung von Informationen im Web auf neue Art: Im Zeitalter des Internets als schnellste und weltweit abrufbare Informationsquelle steht die Frage nach der Qualität der gefundenen Angaben im Vordergrund. Kompetenz, Echtheit, Vollständigkeit, Manipulation oder Löschung von Inhalten sind Faktoren, die verunsichern. Metadaten, also Angaben zu Autor, Ursprung der Angaben, Mitwirkenden, Aktualität und Lesern, werden visuell ansprechend aufbereitet und helfen somit, die Vertrauenswürdigkeit besser beurteilen zu können.
„give“
Maria M. Haasis „give“ ist ein Webdienst und hat das Ziel, dass Nutzer durch diese App unkompliziert und schnell ihre (Facebook-) Freunde um Hilfe bitten können. Es sollen sich problematische Situationen durch die Fähigkeiten anderer Freunde lösen lassen – sei es der Fahrradreifen mit Loch oder die Leihgabe der Bohrmaschine. Die Seite des Hilfe-Bekommenden stellt sich manchmal als Problem dar: reicht ein „Danke“ aus? Die Applikation soll deshalb die Möglichkeit bieten dem Helfenden ein Los anzubieten. Dadurch hat der Freund die Chance auf einen kleinen Gewinn, über den er oder beide sich freuen können.
Das Los soll somit für den Hilfe-Bekommenden eine Erleichterung sein. Durch das Vergeben des Loses hat wiederum der Helfer einen Chance auf einen kleinen Gewinn. Angedacht sind dabei kleine Geldgeschenke aus dem Spendentopf aller Nutzer oder Gutscheine von Sponsoren. Es sind aber auch Nieten zu ergattern – darüber sollte man sich nicht ärgern, sondern den eigentlichen Gedanken der Hilfe und die Freude dabei genießen. Und wer auf ein Geschenk verzichten mag, kann seine Belohnung einfach einer (internationalen) Hilfsorganisation zu Gute kommen lassen. Musik: Revolution Void: Accelerated Lifestyle
Carrot
Adrian Wendt Arbeit wird abstrakter. Während wir einst Tiere jagten oder Gemüse anbauten, um uns zu versorgen, tippen wir heutzutage auf Computertastaturen. Gut ist: Wir können nicht mehr von wilden Tieren gefressen werden.
Aber: Auch die Motivation wird abstrakter. Wir tendieren dazu uns abzulenken. Wie können wir uns wiede motivieren? Carrot bietet eine Plattform zum Austausch. Gruppen mit gleichen Zielen arbeiten an einem Projekt, welches in Level aufgeteilt ist. Sie halten sich dabei an einen gemeinsamen Zeitplan – Ergebnisse werden geteilt, verglichen und bewertet. Der Gewinner erhält einen Preis.

Weckprozesse
2012/13
Eckhard Kaltenhäuser I Sabrina Sauter I Martin Unger I Jan Schröter Leitung: Prof. Steffi Husslein, Prof. Dr. Christine Goutrié, Dipl. Ing. Jörg Schroeder MA Interaction Design, HS Magdeburg -Stendal, Institut Industrial Design

ROOM SERVICES
smart home 2013
Claudia Grothe I Susann Schulz I Maik Richter I Xiaonan Mao I Adrian Wendt I Jonny Wagner I Ontje Helmich I Janine Perkuhn I Isabelle Schacht I Maria Magdalena Haasis I Gao Yunxiao I Stephan Fink I Juliana Gonçalves I Martyna Wróblewska I Lina Feng und Karsten Zieprich Leitung: Prof. Steffi Hußlein & Prof. Dr. Michael Herzog HS Magdeburg-Stendal MA Interaction Design & Wirtschafts- und Medieninformatik
Lösungsansätze für medial
erweiterte Haushaltsgeräte
Situationen im Haus und deren Interaktionsprozesse. Wir analysieren und gestalten die nahe Zukunft alltäglicher Situationen im Kontext medialer Onmipräsenz. Die Gestaltung der Interaktion mit physischen Haushaltsgeräten soll den Begriff der Freundlichkeit und Hilfsbereitschaft transportieren. Die Geräte reagieren bis heute nicht auf den Tagesablauf und lassen sich oft nur direkt ansteuern.
CLUE – Dein virtueller Portier
Clue ist dein virtueller Portier. Mit Clue kannst du beliebig viele virtuelle Schlüssel für deine Wohnung verteilen. Gib Freunden unbegrenzten Zugang zu deiner Wohnung, Gästen Zutritt für einen Abend oder dem Postboten einen Einmalschlüssel für den Flur. An der Tür authentisieren sich deine Gäste dann mit einer App und werden von Clue eingelassen. Zur Verwaltung stehen dir alle gewohnten Möglichkeiten der virtuellen Cloud zur Verfügung. Du kannst jederzeit und von überall Schlüssel verteilen und Rechte verwalten. Adrian Wendt I Jonny Wagner I Ontje Helmich
Ally – Interaktives Klingelsystem
Ally ist die zeitgemäße Neuinterpretation der her-kömmlichen Klingelanlage an Haustüren und ergänzt sie auf interaktive Weise. Es besteht aus einem Touchmonitor, der die Außenanlage erse-tzt, sowie einer Smartphone-App, die als Gegen- sprechanlage und Haustürschlüssel dient. Ist der Bewohner nicht anzutreffen, kann der Besucher mit diesem per Video in Kontakt treten oder ihm eine Nachricht hinterlassen. Die Applikation ermöglicht dem Bewohner bei Abwesenheit von überall her mit Besuchern zu kommunizieren und diesen Haus-, Wohnungs- oder Zimmertüren zu öffnen. Janine Perkuhn I Isabelle Schacht I Maria Magdalena Haasis I Gao Yunxiao
PaMDa – Private Datenerhebung und Analyse
In Deutschland sind Haustiere in über einem Drittel aller Haushalte zu finden. Es ist Zeit für sie, (inter)aktiv zu werden! Das Projekt “pamda” baut eine Kommunikations-Schnittstelle zwischen Haustier und Besitzer auf und verknüpft diese auch online mit anderen Teilnehmern. Am Beispiel eines Hamsters in einem mit Sensoren ausgestatteten Käfig, wird eine Smartphone-App erstellt, welche verschiedene Informationen über das Tier und seine Situation visualisiert, statistisch erfasst und analysiert. Stephan Fink I Juliana Gonçalves I Martyna Wróblewska I Lina Feng und Karsten Zieprich
Me Gusta – Sprachsteuerung in der Gewürzküche
Das Ziel des Konzeptes Me Gusto ist es, den Kochvorgang, speziell das Suchen und Finden der Gewürze, zu erleichtern. Wer kennt das nicht: man ist mitten im Kochgeschehen, dabei gleichzeitig das Fleisch zu Braten und die Soße zu passieren. Viele Griffe, gerade während des Kochens, müssen schnell nacheinander erfolgen. Doch wo ist noch mal der Cayennepfeffer und der Majoran??? Da sich im Laufe der Zeit viele Gewürze ansammeln, ist es oft nicht leicht den Überblick zu behalten. Me Gusto sorgt dafür, das dem Koch per Sprachaufforderung die gewünschten Gewürze angezeigt werden. Claudia Grothe I Susann Schulz, I Maik Richter I Xiaonan Mao

Finden Statt Suchen
Forschungsprojekt „inDAgo“ mit UID 2012/13
Katharina Herzog I Melyssa Knorreck I Malte Fessler I Patrick Voglau Prof. Steffi Hußlein & Dr. Peter Klein & PL Henrik Riess HS Magdeburg -Stendal, BA Industrial Design 3-6. Sem. & UID // User Interface Design
Prototypische Interaction Design Konzepte zu dem Thema „Finden statt Suchen“ von Interaction Design Studierenden geben einen Einblick in Interaction Design Prozesse und Methodiken zur Gestaltung von Erinnerungstools zum Anfassen und Begreifen. Von experimentellen Lösungsansätzen bis hin zu grundsätzlichen Strategien für die Gestaltung zukünftiger Interaktionsformen, mit Fokus auf die zunehmende Verknüpfung von Alltagsgegenständen mit sozialen Netzen, speziell für vergessliche und medienunerfahrene Menschen. Übergeordnetes Ziel der „Erinnerung der Dinge“ ist, Lösungsansätze zu gestalten, der die Informationslücke zwischen den realen physischen Dingen und der digitalen Welt minimiert. Der Zugang erfolgt über Erweiterung von Alltagsobjekten oder der Schaffung neuer Wegbegleiter, die Orientierung bieten und Umgebungen, die Hinweise liefern.
Steffi Hußlein
explORT
Katharina Herzog
explORT ist ein Erkundungs- und Leitsystem, um eine persönliche Erinnerungsmap mit wichtigen Orten zu erstellen. explORT ist ein Tool, um älteren Menschen die Suche nach neuen Orten oder die Erinnerung an bereits besuchte zu erleichtern. Das Konzept besteht aus drei Komponenten: Der Homestation, einem Armband und öffentlichen Tabletop-Displays. Die Basis des ganzen sind jedoch die Pebbles, tangible Objekte, mit denen der Benutzer mit dem Interface interagiert. Durch diese spielerische Art, werden die Senioren an die Technik herangeführt und haben gleichzeitig bekannte Objekte, die ihnen Sicherheit geben.
NextUp
Malte Fessler
KEYMIND
Patrick Voglau
Ein System gegen das Vergessen der wichtigen Dinge, um Termine entspannter und stressfreier wahrnehmen zu können. GEGEN DIE UNSICHERHEIT: Keymind ist ein System zur Terminplanung und Wegfindung. Es unterstützt den Nutzer, indem es rechtzeitig an Termine erinnert und ihn auf dem schnellsten Weg zum Zielort führt.
Timenote
Melyssa Knorreck
Ein Erinnerungstool zur Organisation des Tages, effektiven Zeitplanung und Wegfindung. Dieses Erinnerungstool ist ein perfekter Wegbegleiter für Jung und Alt. Im Beruf und Alltag werden Termine organisiert und die Zeit effektiv eingeteilt. Auf Reisen führt die Uhr mit ausfaltbarem Display sicher von einem zum anderengewünschten Ziel. TimeNote arbeitet mit öffentlichen Verkehrsbetrieben zusammen, so brauchen Sie sich keine Sorgen um die richtige Ticketwahl machen. Wichtige Informationen, wie Fahrpläne und Rechnungen, können abgefragt werden. Egal wo sie sich befinden, machen sie sich eine Notiz und halten sie wichtige Dinge fest.

gide
@ internationales design festival
8 europäische Design Hochschulen

table.work
rethinking the working places 2012
Jessica Behnsen I Norman Habelmann I Ann-Catrin Wellhöfer I Sebastian Elosge I Claudia Grothe Leitung: Prof. Steffi Hußlein, Dipl. Des. Tristan Schulze, HS Magdeburg-Stendal, MA Interaction Design
Konzeption und Entwurf von Interaktionsprinzipien, von leicht begreifbaren Handlungsräumen für Multi-User Schreibtischsituationen. Solch eine große sensitive Oberfläche verlangt grundlegend andere Interaktionsprinzipien als sie von herkömmlichen Interfaces bekannt sind. Dies verlangt neue Darstellungsformen zur sinnvollen Informationsvermittlung und Visualisierung der Arbeitsprozesse für Nutzer_innen. „Interactive Table“ – Situationen bieten nun eine direkte Schnittstelle zu virtuellen Objekten, indem diese mit den Fingern berührt, Eingabeobjekten oder mit einem interaktiven Stift manipuliert werden können. Mittels Flash/ Action Script steuern die Teilnehmer die Wiimote an und setzen ihre Kernideen in Szenarien prototypisch um.
interactive city map
Das Konzept ist eine Kombination aus spielerischer Erkundungstour auf einer city map mit Ansätzen der “augmented reality”. Es soll als öffentliche Installation sowie im Web eingesetzt werden und zur Orientierung in fremden Stadtgebieten dienen. Das Eingabemedium ist die Lupe. Sie soll als Navigationstool eingesetzt und vom User intuitiv richtig benutzt werden. Positioniert der User die Lupe über einem Ort, erhält er Informationen zur Location. Je länger sich auf diese konzentriert wird, desto mehr Daten liefert das System und erzeugt logische Verknüpfungen zu anderen Orten. // Sebastian Elosge
Cutting Tool
Das Grundkonzept meines Projektes ist eine Erweiterung zum aktuellen Bildschirmfoto von MAC. Durch drücken eines Schalters an einem Infrarot-Cutter aktiviere ich Bildschirmfoto auf der Oberfläche des Interactiv Table. Anschließend kann ich eine genaue Schnittlinie um einen Bereich ziehen. Die Schnittlinie ist transformier- und korrigierbar. Durch Bestätigen der Schnittlinie über einen Button wird der Bildausschnitt und die Schnittlinie in einem Archiv gespeichert. Ein interaktiver Stempel ist mit diesem Archiv verbunden und kann zum duplizieren der Daten genutzt werden. // Ann-Catrin Wellhöfer
Das Projekt table_work: analog digital konstruieren versucht, intuitiv analoges Zeichnen/Konstruieren auf ein digitales Medium zu übertragen. Das bedeutet, Zeichen- und Konstruktionswerkzeuge wie Stift, Lineal und Zirkel finden direkte Anwendung auf einem interaktiven Tisch. Durch die intuitive Benutzung dieser Werkzeuge ist ein kontextfreies Arbeiten möglich. Durch die geschaffene Benutzeroberfläche am interactive table findet keine Personalisierung des Arbeitsplatzes statt, somit können gleichzeitig mehrere Personen an einem Projekt arbeiten. // Norman Habelmann
table.work
Gefilterte Inhalte eines analogen Mediums, intuitiv, digital darstellen und editierbar machen. Skizzieren am „Interactive Table – Arbeitsplatz“ //Jessica Behnsen

Interaktive Plakate
interact :: Wissen im urbanen Raum 2011
Mona Mijthab I Jörg Petzold I Beatrix Pleier Leitung: Prof. Steffi Hußlein HS Magdeburg-Stendal, BA Industrial Design
Interaktives Plakat: Retain the Shape
ELASTIZITÄT // Nach dem Eulerschen Knickstab und dem Hookschen Gesetz. Zur Verformung eines Körpers ist eine Kraft nötig. Nimmt der Körper nach Wegfall der Kraft wieder seineursprüngliche Form an, so ist er elastisch.
Die Dehnung eines Gummibandes fällt zunächst leicht. Je stärker das Band gedehnt ist, umso kräftiger muss man ziehen, um eine weitere Dehnung zu erreichen. // Mona Mijthab

Interaktive Plakate
Generative Gestaltung mit realen Werkzeugen 2010 Bauhäusler mit tools von heute ...
Robert Ibisch I Felix Högner I Georg Hübler I Theresa Trepte I Gerda Beuchel I Luise Fiedler I Martin Stelter I Chris Busch I Steffen Reinhardt I Martin Fritzsche I Steffen Haferkorn I Isabell Pullwitt I Jana Sülzner I Sebastian Duckstein I Marius Ludwig I Alexander Lichtner I Anne Rösch I Stefanie Hoffmann Leitung: Vertretungsprofessur Interface Design Steffi Hußlein & Markus Walthert FH Anhalt / Department of Design Dessau
Generatives Gestalten für das Bauhaus
Scheinbar spielerische Prinzipien zeigen neue Anwendungen für interaktive Leinwände auf. Plakativ und informativ, direkte Manipulation – indirekte Interpretation.
„Interaktive Plakate Bauhäusler“

Farbfest Grün im Bauhaus
Dessau 2010/11
Felix Högner und Gregor Hübner I Martin Stelter Vertr. Prof. Steffi Hußlein FH Anhalt / Department of Design Dessau
Farbfest Grün: im Gropius Büro
Felix Högner und Gregor Hübner
Farbfest Grün: Green Converter
Martin Stelter

What can wii do
2010
Julia Boden I Anne Beuchel I Benjamin Roesner I Anja Freigang I Gero Wendt I Robert Fritze Leitung: Vertr. Prpf. Steffi Hußlein, Workshop Robert Laux FH Anhalt / Department of Design Dessau
MOBILE ADAPTIVE INTERFACES
BASED ON Gestures and MOVEMENTS

Cockpit 2.0
@ACTS GmbH, Tochterfirma MAGNA, 2009
Student_innen: Sylvia Baumann, Manuel Schroeder, Lukas Rittwage, Wiebke Strehlitz, Christian Reese, Mathias Jüsche, Dominique Bräuer, Christian Reichardt, Martin Engelhardt, Franziska Röchert, Ronny Rohland Leitung: Prof. Steffi Husslein, Prof. Nicolai Neubert // Industriekooperation: Magna in Aschaffenburg
Interface Design Studien für den Fahrerarbeitsplatz im Jahr 2040+ Das Fahren (und Gefahren werden) wird durch Assistenzsysteme und Verkehrsleitsysteme verändert: Die Anforderungen an das Fahrzeug und an den (Mit-)Fahrer-Arbeitsplatz können neu definiert werden. Vom überarbeiteten Classic Premium PKW über das schalterlose Cockpit bis hin zum selbstgesteuerten Fahrzeug.
COCKPIT SIMPLIFY // COCKPIT DELIGHT // MODUL[C]AR // ZERO EMISSION // COCKPIT C3 // CAR-A-SCREEN
// Studentische Interface Design Konzepte für den Fahrzeuginnenraum :
Durch satellitengesteuerte und internetbasierte Kommunikation im Auto werden neue Handlungs- und Reaktionsräume des Autofahrers geschaffen. Interaktive Schalt-, Steuer-, Kommunikations- und Navigationssysteme verändern das Nutzerverhalten und Bedürfnisse im Fahrprozess.

META TABLE
2009/10
Linn Kraft I Anja Nowak I Jenny Ochlich I Mathias Kakoschke I Katrin Geisler I Projektleitung: Prof. Steffi Hußlein & Dipl. Des. Christian Langer, MA Tobias Gräning FH Anhalt / Department of Design Dessau & icon mobile Beratung
http://ifdblog.org/ba-ma-gp2009/category/media-table